SOSYAL SORUMLULUK AMAÇLI KURULAN SİVİL TOPLUM KURULUŞLARININ İNTERNET SİTELERİNDEKİ GRAFİK TASARIM SORUNLARI
(ÖRNEK UYGULAMA) (Yüksek Lisans Tezi)
Belgin BALDAŞ Kütahya-2017
Grafik Anasanat Dalı
Yüksek Lisans Tezi
SOSYAL SORUMLULUK AMAÇLI KURULAN SİVİL TOPLUM
KURULUŞLARININ İNTERNET SİTELERİNDEKİ GRAFİK
TASARIM SORUNLARI (ÖRNEK UYGULAMA)
Danışman:
Doç. Dr. Levent MERCİN
Hazırlayan: Belgin BALDAŞ
Kabul ve Onay
Belgin BALDAŞ’ın hazırladığı “Sosyal Sorumluluk Amaçlı Kurulan Sivil Toplum Kuruluşlarının İnternet Sitelerindeki Grafik Tasarım Sorunları (Örnek Uygulama)” başlıklı Yüksek Lisans tez çalışması, jüri tarafından lisansüstü yönetmeliğinin ilgili maddelerine göre değerlendirilip oybirliği / oyçokluğu ile kabul edilmiştir.
19 /10 / 2017
Tez Jürisi İmza
Kabul Red
Doç. Dr. Levent MERCİN (Danışman) Doç. Dr. Yusuf KEŞ
Yrd. Doç. Dr. Nazik ÇELİK
Doç. Dr. Fatih KIRIŞIK Sosyal Bilimler Enstitüsü Müdürü
Yemin Metni
Yüksek lisans tezi olarak sunduğum “Sosyal Sorumluluk Amaçlı Kurulan Sivil Toplum Kuruluşlarının İnternet Sitelerindeki Grafik Tasarım Sorunları (Örnek Uygulama)” adlı çalışmamın, tarafımdan bilimsel ahlak ve geleneklere aykırı düşecek bir yardıma başvurmaksızın yazıldığını ve yararlandığım kaynakların kaynakçada gösterilenlerden oluştuğunu, bunlara atıf yapılarak yararlanılmış olduğunu belirtir ve bunu onurumla doğrularım.
19/10/2017 Belgin BALDAŞ
Özgeçmiş
Belgin BALDAŞ, 1986 tarihinde Ankara'da doğdu. 2004'te Haettepe Üniversitesi, Bilgisayar Teknolojileri önlisans programından mezun oldu. 2008 yılında 'da Kütahya Dumlupınar Üniversitesi Grafik Bölümünden mezun oldu. 2012 yılında Dumlupınar Üniversitesi'nde Formasyon eğitimi aldı. 2013 yılında Dumlupınar Üniversitesi Sosyal Bilimler Enstitüsü Grafik Ana Sanat Dalı'nda Yüksek Lisans eğitimine başladı. 2015 yılında İstanbul Gelişim Üniversitesi, Güzel Sanatlar Fakültesi, İletişim Tasarımı bölümüne araştırma görevlisi olarak göreve başladı. Aynı kurumda hala akademik hayatına devam etmektedir.
Yüksek lisans tez döneminde; bana her konuda yol gösteren saygıdeğer tez danışmanım Doç. Dr. Levent Mercin’e, tezimin her aşamasında yardımlarını esirgemeyen Yard. Doç. Dr. Ayla Acar’a, katkılarından dolayı Ögr. Gör. Mustafa İpek’e ve manevi destekleri için sevgili aileme teşekkür ederim.
ÖZET
SOSYAL SORUMLULUK AMAÇLI KURULAN SİVİL TOPLUM KURULUŞLARININ İNTERNET SİTELERİNDEKİ GRAFİK TASARIM
SORUNLARI BALDAŞ, Belgin
Yüksek Lisans Tezi, Grafik Anasanat Dalı Tez Danışmanı: Doç. Dr. Levent MERCİN
Ekim, 2017, 135 sayfa
Bu çalışmanın konusu “Sosyal Sorumluluk Amaçlı Kurulan Sivil Toplum Kuruluşlarının İnternet Sitelerindeki Grafik Tasarım Sorunları”nı irdelemek ve örnek bir uygulama geliştirmektir. Araştırma kapsamında Türkiye’den ve dünyadan sivil toplum kuruluşlarının web siteleri örnek teşkil etmesi için araştırılmıştır. Türkiye’de hizmet veren sivil toplum örgütlerinden Mor Çatı, TEMA(Türkiye Erozyonla Mücadele Vakfı), TEV (Türk Eğitim Vakfı), LÖSEV, Uluslararası Down Sendromu Derneği ve Otizm Derneği’nin web siteleri incelenmiştir. Dünyadan ise AFID (Accounting for International Development), African Wildlife Foundation, Fight Cancer Foundation, Nagao Doğal Çevre Vakfı (NEF) internet siteleri incelenmiştir. İlgili internet siteleri incelenirken; grafik tasarım ilke ve elemanları, tipografi, fonksiyonellik, bilgi mimarisi, içerik gibi başlıkları ve alt başlıkları kapsayan literatür tarama yapılmıştır.
Mor Çatı Kadın Sığınağı Vakfı’nın web sitesinin örnek teşkil etmesi ve araştırmayı desteklemesi amacıyla uygulama projesi dahilinde revize edilmiştir. Öncelikle web sitelerindeki; tasarım ilke ve elemanlara uygunluk, fonksiyonellik ve içerik bağlamında sorunlar incelenmiştir. Tespit edilen sorunlara çözüm önerisi geliştirmek için Mor Çatı Kadın Sığınağı Vakfı’nın anasayfa arayüzü ele alınmış ve görsel kimliği göz önüne alınarak tasarımı yapılmıştır. Ayrıca kullanıcı görüşlerini ölçebilmek için anket görüşme tekniğinden faydalanılmıştır. 194 kişinin katıldığı anketin sonucun verilerine göre, web sayfa arayüzünün kullanıcı görüşüne göre değerlendirilme analizi yapılmıştır.
ABSTRACT
CIVIL SOCIETY ESTABLISHED FOR SOCIAL RESPONSIBILITY GRAPHIC DESIGN IN INTERNET SITES OF INSTITUTIONS
PROBLEMS (SAMPLE APPLICATION) BALDAŞ, Belgin
M.A. Thesis, Department of Graphic Design Supervisor: Assoc. Prof. Levent MERCİN
October, 2017, 135 pages
The subject of this study is to investigate the Graphic Design Problems on the Internet Sites of non-governmental organizations (NGOs) established for Social Responsibility and to develop a sample web desing. Within the scope of the research, the web sites of Turkey and the non-governmental organizations from around the world have been researched to set an example. Within the scope of the research, web sites of Mor Çatı, TEMA (Foundation for Combating Erosion in Turkey), TEV (Turkish Education Foundation), LÖSEV, International Association of Down Syndrome and Otizm Society were examined. In the world, the websites of the Accounting for International Development (AFID), the African Wildlife Foundation, the Fight Cancer Foundation and the Nagao Natural Environment Foundation (NEF) have been examined. While the related internet sites are being examined; graphic design principles and elements, typography, functionality, information architecture, content, titles and sub-titles such as literature were searched.
Within the scope of the evaluation, the Mor Çatı Women's Shelter Foundation web site has been revised for the implementation project to be an example and to support the research. First of all, conformity to design principles and elements, functional and content issues are examined. In order to develop a solution proposal for the identified problems, the homepage of the Mor Çatı Women's Shelter Foundation was dealt with and designed by considering the visual identity. In addition to these, survey interview techniques were used to measure user opinions. According to the results of the questionnaire which 194 people participated, evaluation analysis was performed according to the user's opinion of the web page interface.
İÇİNDEKİLER Sayfa ÖZET ... v ABSTRACT ... vi İÇİNDEKİLER ... vii TABLOLAR LİSTESİ ... x ŞEKİLLER LİSTESİ ... xi
GÖRSELLER LİSTESİ ... xii
KISALTMALAR... xiv
GİRİŞ ... 1
BİRİNCİ BÖLÜM İNTERNET VE WEB TASARIM 1.1. İNTERNET NEDIR? ... 4
1.1.1. İnternetin Tarihçesi... 7
1.1.2. İnternetin Türkiye’deki Yeri ve Önemi ... 8
1.2. WEB SİTESİ NEDİR? ... 10
1.2.1. Kullanıcı Dostu Bir Web Sitesinin Temel Özellikleri ... 10
1.2.2. Web Sitesi Yapım Aşamaları ... 12
1.2.3. Web Teknolojileri ... 15
1.2.4. Web Geliştirme Araçları ... 17
1.2.5. Web Sayfası Yayıncılığında Alan adı ve Barındırma ... 20
1.3. WEB TASARIM İLKELERİ ... 21
1.3.1. Ritim ... 21 1.3.2. Denge ... 22 1.3.3. Vurgu ... 23 1.3.4. Bütünlük... 25 1.3.5. Oran Orantı ... 31 1.3.6. Görsel Hiyerarşi ... 35 1.3.7. Açıklık ve Yalınlık ... 36
1.4. WEB TASARIM ELEMANLARI ... 38
1.4.1. Çizgi ... 39
1.4.2. Doku... 40
1.4.3. Renk ... 42
1.4.4. Leke ... 46
1.4.5. Form (Biçim) ve İşlev ... 47
1.5.1. Tipografinin Doğru Kullanımının Önemi ... 49
1.5.2. Web Sitelerinde Tipografinin Teknik Özellikleri ... 51
1.5.3. Yazının Okunaklığı ve Yazı Karakterinin Seçimi ... 54
1.5.4. Web Tasarımda Sayfa Düzeni ... 56
1.6. WEB SAYFALARINDA YERLEŞİM VE DÜZENLEME... 59
1.6.1. Web Sitesinde Navigasyon ... 60
1.6.2. İçerik Yerleşimi ... 62
1.6.3. Menü Tasarımı ... 64
1.6.3.1. Ana Sayfa ... 65
1.6.3.2. Alt Sayfa ... 66
1.6.3.3. Alt Bilgi Düzlemi (Footer) ... 66
1.6.4. Bilgilendirme ve Yönlendirme İkonları ... 67
1.7. KULLANICI ODAKLI WEB SİTESİ ... 67
1.7.1. Kullanılabilirlik ... 67
1.7.2. Sayfa Yükleme Hızı ... 69
1.7.3. Erişilebilirlik ... 70
1.7.4. Site içi Dolaşım ... 72
1.7.5. Bilgi Mimarisi ve İçerik ... 73
1.7.6. Mobil Uyumluluk ... 74
1.7.7. Menü Sistemi ... 74
1.7.8. Güncellik ... 75
1.7.9. Yapışkanlık ... 75
İKİNCİ BÖLÜM SİVİL TOPLUM KURULUŞLARININ WEB ARAYÜZLERİNİN İNCELENMESİ 2.1. TEMA, TÜRKIYE EROZYONLA MÜCADELE, AĞAÇLANDIRMA VE DOĞAL VARLIKLARI KORUMA VAKFI– www.tema.org.tr ... 78
2.2. LÖSEV LÖSEMILI ÇOCUKLAR VAKFI– www.losev.gov.tr ... 80
2.3. MOR ÇATI KADIN SIĞINAĞI VAKFI– https://www.morcati.org.tr/ ... 86
2.4. ULUSLARARASI DOWN SENDROMU DERNEĞI - http://ulusaldown.com/ ... 89
2.5. OTİZM VAKFI ... 91
2.6. TEV TÜRK EĞİTİM VAKFI - www.tev.org.tr ... 94
2.7. DEĞERLENDIRME TABLOLARI ... 95
2.9.AFRICAN WILDLIFE FOUNDATION (https://www.awf.org) ... 98
2.10. FIGHT CANCER FOUNDATION ... 100
2.11. NAGAO DOĞAL ÇEVRE VAKFI (NEF)... 102
ÜÇÜNCÜ BÖLÜM ÖRNEK UYGULAMA VE DEĞERLENDİRME VERİLERİ 3.1. UYGULAMA PROJESI ... 106
DÖRDÜNCÜ BÖLÜM BULGULAR VE YORUM 4.1. ARAŞTIRMANIN BULGU VE YORUMLARI ... 112
SONUÇ VE ÖNERİLER ... 122
KAYNAKÇA ... 126
TABLOLAR LİSTESİ
Sayfa
Tablo 2.1: Tasarım Boyutunda İnceleme ... 95
Tablo 2.2: Fonksiyonellik Açısından Inceleme ... 96
Tablo 2.3: İçerik Açısından Inceleme ... 96
Tablo 4.1: Demografik Anket Verileri ... 113
Tablo 4.2: Demografik Verilere Göre Anket Verileri ... 113
Tablo 4.3: Demografik Bilgilere Göre Veri Analizi ... 114
ŞEKİLLER LİSTESİ
Sayfa
Şekil 1.1: 2007-2015 Yılları Arasında İnternet Kullanım Grafiği ... 9
Şekil 1.2: ISO 13407’e Göre Kullanıcı Odaklı Tasarım Döngüsü ... 11
Şekil 1.3: Web Sitesi Yapım Aşamaları ... 13
Şekil 1.4: Zezelenchuk Belirlediği 6 Aşama ... 14
Şekil 1.5: Örnek Sıcak Nokta Eksenleri ... 29
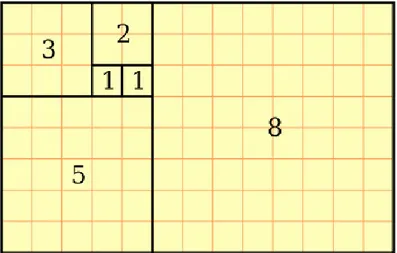
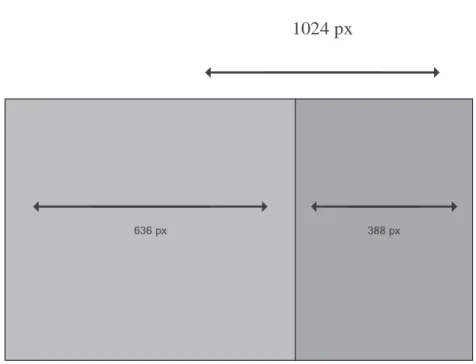
Şekil 1.6: Altın Oran Kullanım Şekli ... 32
Şekil 1.7: Altın Dikdörtgen Hesabı ... 34
Şekil 1.8: Renk Çemberi ... 44
Şekil 1.9: Örnek Web Renkleri ... 45
Şekil 1.10: Okunabilirlik Tablosu... 46
Şekil 1.11: Örnek bir navigasyon şeması ... 60
Şekil 1.12: Nielsen’in Kullanılabilirlik İlkeleri ... 68
Şekil 4.1: Tez Kapsamında Önerilen Anasayfa Arayüzü Ile Web Sitesinin Mevcut Anasayfa Arayüzün Karşılaştırılması... 114
Şekil 4.2: Arayüz Tasarımını Görsel Çekicilik Açısından Değerlendirirme ... 115
Şekil 4.3: Uygulama Örneği Olarak Yapılan Arayüz Tasarımının Mesajı Iletebilirlik Açısından Mor Çatı Kadın Sığınağı Vakfı’nın Anasayfa Arayüz Tasarımı Ile Karşılaştırılması ... 116
Şekil 4.4: Uygulama Örneği Olarak Yapılan Arayüz Tasarımının Renk Uyumu Açısından Mor Çatı Kadın Sığınağı Vakfı Anasayfa Arayüzü Ile Karşılaştırılması ... 117
Şekil 4.5: Uygulama Örneği Olarak Yapılan Arayüz Tasarımının Okunurluk Açısından Mor Çatı Kadın Sığınağı Vakfı Anasayfa Arayüzü Ile Karşılaştırılması .... 118
Şekil 4.6: Uygulama Örneği Olarak Yapılan Arayüz Tasarımının Okunurluk Açısından Mor Çatı Kadın Sığınağı Vakfı Anasayfa Arayüzü Ile Karşılaştırılması ... 120
GÖRSELLER LİSTESİ
Sayfa
Görsel 1.1: Anlamsal Web Örneği ... 16
Görsel 1.2: Vurgu Yapılan Bir Web Site ... 24
Görsel 1.3: Vurgu Yapılan Bir Web Site ... 25
Görsel 1.4: Bordür Örneği ... 26
Görsel 1.5: Dengeli Bir Beyaz Boşluk Ile Oluşturulmuş Bir Web Tasarımı Örneği ... 26
Görsel 1.6: Beyaz Boşluğun Olmadığı Tipografi... 27
Görsel 1.7: Beyaz Boşluğun Etkili Olduğu Tipografi ... 28
Görsel 1.8: Photoshop Ekran Görüntüsü ... 29
Görsel 1.9: Görsel Bütünlüğü Olan Örnek Web Sitesi ... 30
Görsel 1.10: Görsel Bütünlüğü Olmayan Site ... 31
Görsel 1.11: Twitter Sayfasının Arayüzü ... 33
Görsel 1.12: Yalınlıktan Uzak Bir Web Arayüzü ... 37
Görsel 1.13: Türk Telekom Web Arayüzü ... 38
Görsel 1.14: Doku Örneği ... 41
Görsel 1.15: Doku Kullanılan Web Sitesi ... 42
Görsel 1.16: Doku Kullanılan Web Sitesi ... 42
Görsel 1.17: Geometrik Tasarlanmış Bir Arayüz... 48
Görsel 1.18: Tipografi Ağırlıklı Web Sitesi ... 51
Görsel 1.19: X Yüksekliği ... 54
Görsel 1.20: Helvetica Font Ailesi ... 55
Görsel 1.21: Ölçü Birimleri ... 56
Görsel 1.22: Metin Bloklama Örnekleri ... 58
Görsel 1.23: Obg lan Design Museum ... 62
Görsel 1.24: Örnek Web Sitesi İçerik Yerleşim ... 63
Görsel 1.25: Örnek Menu Tasarımı... 65
Görsel 2.1: Tema Vakfı Arayüzü ... 79
Görsel 2.2: Lösev Web Sitesi Analizi ... 82
Görsel 2.3. Lösev Web Arayüz Görüntüsü ... 83
Görsel 2.4: Lösev Mobil Arayüz Görüntüsü ... 84
Görsel 2.6: Mor Çatı Kadın Sığınağı Vakfı Yan Menü Görüntüsü ... 87
Görsel 2.7: Mor Çatı Kadın Sığınağı Vakfı Gövde Kısmı ... 88
Görsel 2.8: Ulusal Down Sendromu Derneği Web Arayüzü ... 90
Görsel 2.9: Otizm Vakfı Derneği ... 92
Görsel 2.10: Otizm Vakfı Derneği ... 93
Görsel 2.11: Türk Eğitim Derneği Vakfı ... 94
Görsel 2.12: AFID ... 97
Görsel 2.13: Africa Worl Life Foundation ... 99
Görsel 2.14: Fight Cancer Foundation ... 101
Görsel 2.15: Nagao Doğal Çevre Vakfı Footer ... 102
Görsel 2.16: Nagao Doğal Çevre Vakfı ... 103
Görsel 3.1: Dossis ... 107
Görsel 3.2: Follow You Into the World & Garamond ... 107
Görsel 3.3: Renk Skalası ... 108
Görsel 3.4: İçerik Düzenleme... 108
Görsel 3.5: Duyurular & Etkinlikler ... 109
Görsel 3.6: İçerik Alanı ... 109
Görsel 3.7: Footer Alanı ... 110
KISALTMALAR AFID Accounting for International Development
ARPANET Gelişmiş Araştırma Projeleri Dairesi Ağı
CMYK Cyan, Magenta, Yellow, Black
CSS Cascading Style Sheets
CTR Chatode Ray Tube (Katot Işınlı Tüp) DPT Devlet Planlama Teşkilatı
HTML Hyper Text Markup Language
İNÇ 2.54 cm'lik uzunluk ölçüsü
LCD Liquid Cyristal Display (Sıvı Kristal Diyotlar) LED Light Emitting Diode (Işık Yayan Diyot)
LÖSEV Lösemili Çocuklar Vakfı
MSIL Microsoft Intermediate Language
NEF Nagao Natural Environment Foundation
ODTÜ Ortadoğu Teknik Üniversitesi
PHP Hypertext Preprocessor
RGB Red, Green, Blue
TEMA Türkiye Erozyonla Mücadele Vakfı
TEV Türk Eğitim Vakfı
TUBİTAK Türkiye Bilimsel ve Teknolojik Araştırma Kurumu
TUIK Türkiye İstatistik Kurumu
www word wide web
GİRİŞ Araştırma Problemi
21. yüzyıl iletişiminin vazgeçilmez unsurlarından olan sanal ortamlar, kurum ve kuruluşlar için önemli bir iletişim şeklidir. Sivil toplum örgütlerinin en önemli amacı topluma hizmet vermek ve sosyal sorumluluk bilincini bireylere kazandırabilmektir. Bu doğrultuda sivil toplum örgütleri web sitelerinin etkili ve nitelikli olması sayesinde daha çok kullanıcıya erişim sağlayabilir.
Bu çalışmada sivil toplum kuruluşlarının, iletişim kurmak ve toplumsal duyarlılığı oluşturmak için web sitesi anasayfa arayüz sorunları araştırılmıştır.
Araştırmanın Amacı
Bu araştırmada sivil toplum kuruluşlarının web arayüz sorunlarını irdelemek, bu sorunlara çözüm önerileri aramak ve örnek uygulama çalışması yaparak bir öneri geliştirmek amaçlanmıştır. Bu amaca bağlı olarak, öncelikle ulusal ve uluslararası ölçekte sivil toplum kuruluşlarının; tasarım prensipleri, fonksiyonellik ve içerik bakımından web arayüzleri incelenmiştir. Ayrıca kullanıcıların “Örnek uygulama çalışması üzerindeki görüşleriniz nedir?” sorusuna cevap aramak amaçlanmıştır.
Araştırmanın Önemi
Sivil Toplum Kuruluşları toplumunda farkındalık uyandırmak açısından oldukça önemlidir. Bu doğrultuda bireylerle en kısa yoldan, daha az maliyetle bilgi sunan web sitelerinin önemini vurgulanmalıdır. Bu çalışma bir web sitesinin önemini vurgulamak web tasarım sürecine ilişkin tasarımcı, akademisyen ve öğrencilere bir kaynak oluşturmak açsından önemlidir.
Araştırma Yöntemi
Mor Çatı Kadın Sığınağı Vakfı, Lösemili Çocuklar Vakfı, Ulusal Down Sendromu Derneği, Otizm Derneği ile Türkiye Erozyonla Mücadele ve Ağaçlandırma ve Doğal Varlıkları Koruma Vakfı’nın web arayüzleri, grafik tasarım ilke ve elemanları, içerik ve fonksiyonellik başlıkları altında incelenmiştir.
Sivil toplum kuruluşlarından Mor Çatı Kadın Sığınağı Vakfı’nın web anasayfa arayüzünün yeniden tasarımı yapılmış ve arayüz tasarımının kullanıcı görüşlerinin elde
edilmesi için anket yönteminden faydalanılmıştır. Web sitelerinin kullanıcı odaklı olma- sını sağlayan en önemli etken kullanıcı görüşleridir. Bu doğrultuda anket çalışmaları bi- rincil elden bilgi toplamak ve tespit edilen problemleri saptayabilmek için kullanılan bir araştırma yöntemidir.
Anket soruları oluşturulurken google anket formlardan faydalanılmıştır. Anket soruları kullanıcı görüşlerini tespit eden 13 adet çoktan seçmeli sorularından ve 1 adet karşılaştırma sorusundan oluşmaktadır. Anket soruları kapsamında kıyaslamayı sağlamak için likert ölçeğine göre derecelendirilmiştir. Likert ölçeği bir yargının 5 eşit parçaya bölünmüş olmasıdır. Olumlu değerler mükemmel ve iyi olumsuz değerler kötü ve çok kötü olarak değerlendirilmeye alınmıştır. Kararsız değer ise nötr değer olarak hesaplanmıştır.
Sınırlılık
Bu araştırma; Mor Çatı Kadın Sığınağı Vakfı, Lösemili Çocuklar Vakfı, Ulusal Down Sendromu Derneği, Otizm Derneği ile Türkiye Erozyonla Mücadele ve Ağaçlandırma ve Doğal Varlıkları Koruma Vakfı’nın web sitelerinin incelenmesiyle sınırlandırılmıştır. Dünyadan ise AFID (Accounting for International Development), African Wildlife Foundation, Fight Cancer Foundation, Nagao Doğal Çevre Vakfı (NEF) internet siteleri incelenmiştir.
İlgili Araştırma
BİRİNCİ BÖLÜM
1.1. İNTERNET NEDIR?
Küresel dünyanın bir parçası olan internet, bireyler için önemli sanal alanlardır. İnternet, bireylerin aradıkları birçok veriye en kısa yoldan ve en hızlı biçimde ulaşabilmesine imkân sağlayan bir iletişim şeklidir. Yeni teknolojiler ve gelişmiş internet sağlayıcılar sayesinde bilgisayarlar, telefonlar ve diğer mobil cihazlar aracılığıyla hemen hemen her yerden internete ulaşım sağlanabilmektedir. Haberleşme, iletişim, alışveriş, kütüphane, bilgi, sohbet, üniversite kısaca bireyin ihtiyacı olan birçok hizmet internet üzerinden sağlanabilmektedir.
Seferoğlu’nun (2006: 138) tanımıyla “internet, milyonlarca bilgisayarı birbirine bağlayarak iş dünyası, devlet kuruluşları ve eğitim kuruluşları arasında dünya çapında iletişim yapma olanağı sağlayan uluslararası bir bilgisayar ağıdır (Network of networks)”. İnternet bağlantısı insanların ulaşmakta zorlandığı birçok alana ulaşabilmeyi mümkün kılmıştır. Bu sayede bireylerin bilgi almak için harcadıkları zaman, para vb. öğeleri alt bir limite indirgeyebilmiştir. Çağıltay’ın (2009: 1-3) anlatımıyla internet gelişimi kısaca şöyle özetlenebilir;
20. yüzyılın sonları birçok uzman tarafından “üçüncü endüstri devrimi” adıyla adlandırılır. Üçüncü endüstri dönemi bilgisayarlar ve bilgisayar ağlarının gelişimini açmak üzeredir. Ucuza sahip olunan güçlü bilgisayarlar ile evde ve ofiste yüksek hesaplama ve iletişim sağlanmaktadır. Bu gelişme ile modern uygarlıkları bilgi toplumu haline dönüştürmektedir.
Teknolojinin sınır tanımaması, yeni bilgisayarların ortaya çıkması ve alım gücünün eskiye kıyasla daha erişilebilir olması sayesinde internetin yaygınlaşmasını daha kolay hâle getirmiştir. İnternetin yaygınlaşması, küresel boyutta bölgeleri birbirine yakınlaştırmış, internet sayesinde iletişim (elektronik posta, haberleşme grupları, bilgi dosya transferi), pazarlama (e- ticaret, online alışveriş), haberleşme (görüntülü iletişim, chat, online iletişim), bilgiye erişim (online web siteleri), eğitim hizmetlerini almak (e-kütüphane, sanal ders, online eğitim) daha kolay hale gelmiştir. Getirdiği yenilik ve kolaylıklar sayesinde internet kullanıcı sayısı hızla artmıştır. İnternetin sağladığı imkânlar kısaca şu şekilde açıklanabilir:
İletişim: Yüzyıllardır insanlar birbirleriyle iletişim halinde olmak için çeşitli yol
ve yöntemler izlemişlerdir. Bazen mağara duvarlarına kazınan şekiller ile iletişim kurmaya çalışırken bazen de bir dağın tepesinde tüten bir duman insanoğlunun sesi
olmuştur. Haberleşme ve iletişim alanında telgraf ve telefondan sonra en büyük ilerleme, internetin keşfidir denilebilir. Gelişen teknoloji sayesinde her geçen gün haberleşme daha kolay ve zahmetsiz hâle gelmiştir. İnternet üzerinden iletişim, Çakır ve Topçu (2005:76) tarafından şu şekilde açıklanmıştır:
“İnternet ile etkileşimli bir iletişim süreci doğmuştur. Geleneksel medya daki yansıma gecikmeleri ve okurdan tepki alamama sorunlarına karşın, İnternet ortamında okurdan anlık tepkiler alabilme olanağı bulunmaktadır. Çünkü İnternet kullanıcısı, bilgisayar ekranında okuduğu yazının tepkisini, herhangi bir materyale (kağıt, kalem, zarf, telefon vb.) ihtiyaç duymadan, web sayfasındaki ilgili yere tıklayarak anında iletebilmektedir”
Kullanıcılar internet üzerinden iletişim sağlamak için e-posta hizmeti, çevrimiçi web siteleri, chat programları, görüntülü ya da görüntüsüz haberleşme araçlarını kullanmaktadır. E-posta hizmeti, kullanıcıların doğrudan iletişim sağlamanın yanı sıra dosya transferi yapmak için de bir platform oluşturmuştur. Ek olarak anlık mesajlaşmayı sağlayan çeşitli web sitelerinden ve internet tabanlı programlardan yararlanabilirler. Gelişen teknoloji mesajlaşmanın ötesinde çeşitli programlar aracılığıyla görüntü ve sesli görüş- meye de olanak sağlamıştır. Bu kimi zaman bir bilgisayar kimi zaman da mobil bir telefon aracılığıyla olabilmektedir.
Pazarlama: Tüketimin internet ortamına taşınmasıyla birlikte pazar arayışları
da internet ortamına taşınmıştır.
Ticaret ağ gücünün etkisi tüm firmalar/müşteriler tarafından tanınması ile firmaların kendilerini yeni bir alanda tanıtma imajı doğmuş, var olan ürünlerin internete uyarlanması yapılırken, doğrudan internet üzeri satış yapılacak ürünlerin tasarlanması da başlamıştır. Bu şekildeki ticari anlayışı yakalayan kuruluşların oluşturdukları ekonomik ağlar sayesinde daha düşük maliyetle, daha ucuz ürünü çok daha kısa zamanda müşteriye tanıtma, satma ve ulaştırma yolları bulunmuştur (Mestçi, 2007: 175).
Bunun sonucu olarak internet neredeyse bir pazar yeri haline gelmiş ve tüketimin yeni boyutunda, yeni rekabet alanı oluşturmuştur. Sanal ortamda yapılan alışverişe E-ticaret ismi verilmektedir. “E-E-ticaret, “mal ve hizmetlerin internet üzerinden alım-satımı” olarak tanımlanmaktadır. E-ticaret olarak değerlendirilen işlemler arasında perakende ticaretin yanı sıra, seyahat harcamaları, dijital uygulama indirme, tüketiciler ya da işletmeler ara- sı platformlarda gerçekleşen alışverişler de bulunmaktadır” (Ş. Sezgin, 2013: 1). İnsanın ihtiyacı olan birçok şey internet üzerinden satışa sunulmuştur. İnternet ortamında satış yapan firmalar tıpkı bir pazar yeri gibi ürünlerini kolaylıkla sergileyebilir
ve internet üze- rinden ödemelerini gerçekleştirebilir duruma gelmiştir. Ek olarak Kalkınma Bakanlığının hazırladığı bir rapora göre, 12 ülkedeki 4800 KOBİ arasında yapılan bir araştırma inter- neti kullanan KOBİ’lerin iki kat hızlı büyüdüğünü ve ihracat gelirlerinin toplam gelirleri içindeki payının internet kullanmayanlara göre iki kat daha yüksek olduğunu göstermiştir (Bilgi Toplumu Stratejisinin Yenilenmesi Projesi/, 2013:27). Üstelik çevrimiçi hizmet veren firmalar sayesinde müşterilerin soruları anında yanıtlanabilmektedir. Dünyada olduğu gibi Türkiye de her geçen gün internet üzerinden alışveriş artmaktadır. Hatta “67 ilde 1571 kişi ile geniş çaplı yapılan bir araştırmada internet kullanıcılarının tamamına yakını (yüzde 93) online alışveriş yapmaktadır” (Usta, 2015). Bunun sonucu olarak internet üze- rinde “pazar” ciddi bir rekabet ortamı yaratmaktadır. Ayrıca müşteriler için zaman, mekân kavramını ortadan kaldırarak herkes için eşit imkânlar sunabilir durumdadır.
Bilgiye Erişim: Birey doğduğu andan itibaren öğrenme isteği içerisindedir.
Eğitim insan hayatı boyunca devam eder. Eğitimin temel amacı bilgi paylaşımıdır. Geçmişte okullar, kurslar, kitaplar, eğitmenler aracılığıyla yüz-yüze eğitim alınırken günümüzde eğitim in- ternet üzerinden sanal ortamda gerçekleşebilmektedir. Çeşitli video kanalları aracılığıyla kimi zaman ücretli kimi zaman gönüllü öğretmenler eşliğinde eğitim videolarına ulaşmak mümkündür.
Ayrıca çoğu kütüphanenin web sitelerinde sunduğu süreli yayınlar, veri bankaları, dijital dergiler ve kitaplar ekonomik imkânı ve zamanı kısıtlı bireyler için oldukça fayda teşkil etmektedir.
İnternet dünyasındaki bilgi yığını insanların bilgiye erişimini kolaylaştırmakla birlikte bilginin asıl kaynağının bulunmasını güç bir duruma getirmektedir.
“Online Anarşi” adı da verilen internet üzerindeki bilginin korkunç bir hızla artması, bu bilgi okyanusu içinde istenilen bilgiye erişimi de zorlaştırmaktadır. Bilgi tüm dünya da internet’e bağlı yüzlerce ülkedeki milyonlarca bilgisayarın disklerinde dağınık olarak bulunmaktadır. Bilginin oluşturulması ve saklanmasında belli bir düzen ve standart bulunmadığı için çok değerli bilgilerin yanı sıra hiçbir değeri olmayan ya da çok eski bilgiler de kullanıcıların karşısına çıkabilmektedir. Bazen kullanıcılar çok gereksinim duydukları bir bilgiyi internet üzerinde olduğunu bildiği halde bulamamakta veya araştırmaları esnasında karşısına gelen büyük miktarda ve işlerine yaramayan bilgi denizi içinde boğulmaktadır (Çağıltay, 2009: 18).
İnternet dünyasında bilgiye erişim için arama motorları mevcuttur. Bu arama motorları araştırmak istediğimiz konuyla ilgili internet üzerinde bulunan birçok bilgiyi kullanıcıla- ra sunmaktadır.
Eğitim: İnternetin yaşamın bir parçası olması ile birlikte birçok birey internet
üzerinden eğitim hakkından faydalanmış ve zaman, mekân, maddi yetersizlikler bir kenara bırakı- larak bireylerin eğitim ortamına katılması daha olanaklı hale gelmiş hatta uzaktan eğitim aracılığıyla üniversite mezunu olma şansı verilmiştir.
İnternetin geçmişte kullanılan eğitim süreçlerinin klasik araç gereçlerine alternatif bir yön- tem olduğu belirten İnan, “İnternetin, eğitim sürecine girmesiyle birlikte aynı alan üzerinde çalışan insanların birbirlerinin çalışmalarını değerlendirmeleri, fiziksel uzaklıklar nedeniyle ulaşılması çok güç olan uzmanların görüşlerinden yararlanma, dünyanın farklı noktalarındaki kaynakları tarama ve inceleme, güncel bilgilere çok çabuk bir şekilde ulaşabilme, tartışabilme, fikir üretebilme ve bilgi ufkunu genişletme kolay bir hâle gelmiştir” (İnan, 1999: 57).
Online kursların ve uluslararası kütüphanelerin tek bir bağlantıyla ulaşılabilir olmasının yanı sıra internet ortamında ulusal ve uluslararası eğitim olanaklarına ulaşılabilir olması toplumsal gelişme açısından oldukça olumlu sonuçlar doğurabilir.
1.1.1. İnternetin Tarihçesi
İnternet 1969 yılında ortaya çıkmış ve hızla ilerleyen bir serüvenle günümüze kadar gelmiştir. Yaklaşık kırk yılda bu kadar hızlı bir gelişim sağlayan internetin çıkış noktası ‘soğuk savaş’a dayanmaktadır. ARPANET ağ bağlantısı o günlerde ABD ile SSCB arasındaki mücadelenin bir sonucu olarak ortaya çıkmıştır ve bugün hayatın önemli bir parçası haline gelmiştir. Civelek (2009: 7) internetinin tarihini ve internetin tohumunu oluşturan ARPANET projesini şu şekilde anlatmıştır,
“II. Dünya savaşı sonunda ABD ve SSCB arasındaki karşıtlıkların ortaya çıkması 1947-1962 yılları arasında bir soğuk savaşa yol açmıştır. Bu süreçte silaha ender olarak başvurmuşlar ve bilimsel çalışmaları propoganda aracı olarak kullanmışlardır. 1957 yılında SSCB’nın Sputnik projesi başarıyla sonuçlanmış ve ilk yapay uydu uzaya gönderilmiştir. Bunun üzerineABD Genel Kurmayı bilim ve teknoloji alanında liderliği eline almak için harekete geçmiş ve Genel Kurmayı bilim ve teknoloji alanında liderliği eline almak için harekete geçmiş ve 1958 yılında ABD Savunma Bakanlığı bünyesinde Gelişmiş Araştırma Projeleri Teşkilatı-ARPA (Advanced Research Projects Agency) kurmuştur. Temel amaç bir nükleer saldırı durumunda dünyanın farklı yerlerinde ABD askeri üstlerinin iletişimini devam
ettirmesini sağlamaktır. Bunun için kurulacak iletişim ağının tek merkeze bağlı olmaması ve birden çok bağlantıya elverişli olması amaçlanmıştır. Bir parçanın tahrip olması durumunda diğer parçalar iletişime devam etmeliydi. İnternetin günümüzde bu kadar hızlı bir şekilde gelişmesibaşlangıçta bu düşünceye dayanıyordu”.
1969 yılında başlayıp günümüze kadar kısa ama bir o kadar da yoğun geçen internet tarihi ARPANET’in ortaya çıkmasıyla evrensel bir boyuta ulaşmıştır.
1.1.2. İnternetin Türkiye’deki Yeri ve Önemi
ARPANET’in ilk çıkış tarihi ve olgunlaşma dönemi göz önüne alındığı zaman Türkiye’nin internet tarihi açısından oldukça genç bir tarihe sahip olduğu söylenebilir. Birçok kaynak Türkiye’de internetin ilk çıkış tarihini 1980 kabul etmektedir. Türkiye’nin internetle tanışması 1980 yılında Türkiye’nin en köklü üniversitelerden biri olan ODTÜ aracılığıyla gerçekleşmiş fakat 1993 yılından itibaren Tübitak– Odtü işbirliğiyle önemli bir adımla Türkiye’de yer edinmeye başlamıştır. 1998 yılında İnternet Üst Kurulu Altyapı Teknik Komitesi Rapor’un da yayınlanan görüşlerden derlendiği kadar kısaca şu şekilde aktarılabilir:
12 Nisan 1993’de TÜBITAK-ODTÜ (TR-NET) iş birliği ile bir DPT projesi çerçevesinde Türkiye Global Internet’e bağlandı. 93 yılı bir kaç gelişmiş üniversitenin Internet’i öğrenmesi ve tanıtım faaliyetleri ile geçti ve 1994 başında Internet yavaş yavaş özel sektöre de girmeye başladı. 5 Nisan 1994 ekonomik kararları üniversitelerde ve kamuda gelişmeye darbe vurdu. 94 sonunda TRNET ekibi Türk Telekom ile daha gelişmiş bir Internet için görüşme- lere başladı. Türk Telekom 3. parti kullanımı yorumuyla, telefon tekelini uzatarak internet tekelini ilan etti (Türkiye’de İnternet Altyapısı Üzerine Görüşler, 1998: 6).
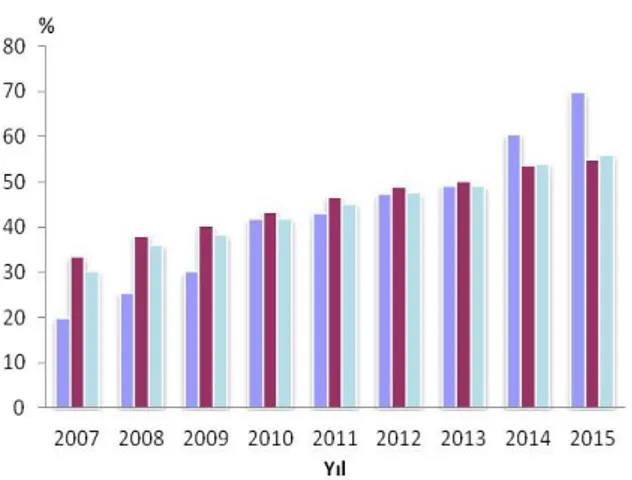
Türkiye’de internet kullanımı her geçen gün artarak devam etmektedir. Bunun sonucu olarak da internet kullanımını kolaylaştıran akıllı telefon ve tablet satışlarında artış gözlenmektedir. (Şekil 1.1)
2015 yılında Türkiye İstatistik Kurumu Hane Halkı Bilişim Teknolojileri Kullanım Araştırma verilerine göre, Türkiye’deki internet kullanım oranı ve kullanım alanlarına yönelik yapılan araştırma sonucunda şu verilere ulaşılmıştır:
“Bilgisayar ve internet kullanım oranları 2015 yılı Nisan ayında 16-74 yaş grubundaki bireylerde sırasıyla %54,8 ve %55,9 oldu. Bu oranlar erkeklerde %64 ve %65,8 iken, kadınlarda %45,6 ve %46,1’dir. Bilgisayar ve internet kullanım oranları, 2014 yılında %53,5 ve %53,8’di.
Edilinen verilere göre on hanenin yedisi internet erişim imkânına sahip. 2015 Nisan ayı verilerine göre hanelerin %96,8’inde cep telefonu bulunmaktadır. İnternet en çok evde kullanılırken ev ve iş yeri dışında internet kullanımı için taşınabilir cihaz kullanımı artmıştır. İnternet kullanımı amaçları arasında sosyal medya ilk sıradadır. Ayrıca internet üzerinden satış da artmıştır.
İnternet kullanan bireylerin internet üzerinden kişisel kullanım amacıyla mal veya hizmet siparişi verme ya da satın alma oranı %33,1 oldu. Önceki yıl İnternet üzerinden alışveriş yapanların oranı ise %30,8’di” (TUIK, 2015).
Küresel ölçekte internetin kullanımı tüm dünya ile birlikte Türkiye’de de artmaktadır. 2015 verilerine göre internet kullanımı %55,9’dur. Bu veriler göz önüne alındığında birçok marka ve pazar arayışında olan firma internet üzerinde yeni yerlerini almaya başlamıştır.
Şekil 1.1: 2007-2015 Yılları Arasında İnternet Kullanım Grafiği
Kaynak: http://www.tuik.gov.tr/, 2017.
“BCG(The Boston Consulting Group (BCG))’nin 2013 tarihli Türkiye İnternet Ekonomisi Raporu’na göre, yurtiçi nüfusta %1’in altında olan perakende alışverişte internetin kullanım oranının, internet kullanıcı sayısında beklenen artış, teknolojik yenilikler, tüketici tercihlerindeki çeşitlenme ve gelişme paralelinde 2017 itibarıyla yaklaşık 2 katına çıkacağı öngörülmektedir” (Ş.Sezgin, 2013: 4).
Bir internet kullanıcısı; internet üzerinden hızlı alışveriş, fiyat kıyaslaması, firma ve ürün hakkında bilgi edinme, eğitim, haberleşme, iletişim, oyun ve eğlence kısacası bireyin günlük hayatta aradığı birçok şeye ulaşabilmekte ve günlük hayatta karşımıza
çıkan zaman engelli ve fiziksel engeller gibi hususlara internet ortamında rastlanmamaktadır.
Bir web sitesi; iletişim aracı, öğrenme, keşfetme, bilgi edinme yeridir. Bu doğrultuda web sitelerinin kullanıcı odaklı bir biçimde tasarlanmasını gerekir. Kaliteden yoksun, dinamik olmayan bir web sitesinin internet dünyasında yerini alması oldukça güçtür.
1.2. WEB SİTESİ NEDİR?
Web sitesi, dünyanın kapılarını açan sanal bir anahtardır. Gelişen dünyayla beraber insanoğlunun alışkanlıkları değişirken her geçen gün bilgiye ve hizmete erişim de kolaylaşmaktadır. Web sayfaları; bilgi, doküman, video, fotoğraf, alışveriş, hizmet kısacası bireyin ihtiyaç duyduğu birçok şeyi barındırır ve bunları kullanıcılara 7 gün 24 saat aktarır. Dünyanın birçok yerinde internet hizmeti sayesinde web sitelerine erişim sağlanmakta ve kişiler arasında etkileşim kolaylaşmaktadır.
1.2.1. Kullanıcı Dostu Bir Web Sitesinin Temel Özellikleri
Evrensel boyuta ulaşan web sitelerinin kullanıcı dostu olması gerektiği göz önüne alınmalıdır. Kullanıcı dostu web sitelerinin temel özelliklerinin şu şekilde sıralanabilir:
Bir web sitesi kolay ve anlaşılır olarak tasarlanmalı ve böylece kullanıcıya vakit kaybettirmemelidir. Kullanıcının beklentileri doğrultusunda şekillenen web siteleri doğrudan hedefine ulaşabilir.
Kullanıcıların web sitesini verimli kullanabilmesi için sitenin hatasız kodlanmış olması önemlidir, ayrıca ölü linklerden arındırılmış, hatırlanabilir bir arayüze sahip olması ziyaretçinin site içerisinde dolaşımını kolaylaştırır.
Web sitesi tasarım kuralları göz önüne alınarak oluşturulmalı, kullanıcıyı yormadan bilgiye erişimini sağlamalıdır.
Web sitesini oluştururken bilgi mimarisinden yararlanılmalı, içerik analizi iyi yapılandırılmalı ve kullanıcı beklentilerine göre oluşturulmalıdır.
Şekil 1.2: ISO 13407’e Göre Kullanıcı Odaklı Tasarım Döngüsü
Kaynak: İnternet Sitelerinde Kullanılabilirlik/ www.kamis.gov.tr, 2017.
Web sitesi herkes tarafından kolay erişime imkân vermelidir. Bunun için arama optimizasyonu iyi yapılandırılmalı ve site içindeki dolaşım rahat olmalıdır. Web sayfaları için arayüz, hedef kitleye doğrudan ulaşılabilmesi için önemlidir.
Web arayüzü karmaşıklıktan uzak, kullanıcıyı web sitesinde tutabilecek nitelikte olmalıdır (Şekil 1.2).
Görsel hiyerarşiye sahip bir arayüz aynı zamanda tipografi ile desteklenmelidir. Tipografinin okunaksız olması ya da görsellerin dağınık tasarlanması ziyaretçilerin sitede kalma süresinin azaltacaktır. Zira bir web sitesinin amacının satış ya da bilgi vermek olduğu düşünülürse, kullanıcı odaklı web sitelerinin hazırlanması fayda sağlayacaktır. Arayüz dışında bir web sitesinin iskeletini oluşturan diğer unsurlar ise yazılım ve very tabanıdır. Veritabanının karışık olması, düzensiz veri girişi kullanıcıya doğrudan bilgiyi ulaştıramaz. Çeşitli yazılımlarla web sitesinin kalitesini artırılabilir. Ancak yazılımların tarayıcı ile uyumlu kodlanması gerekmektedir.
Karmaşık web sitelerinin ziyaretçileri giderek azalmaya başlar. Kullanıcılar, web sitelerinde aradıkları veriye ulaşmanın yanısıra o web sitesinin kullanıcı dostu olmasını isterler. Görsel bütünlüğü olmayan, aşırı renk kullanan siteler kullanıcıyı o siteden uzaklaştırır. Kullanıcının bir site içerisinde kaybolmadan gezebilmesi, amacına
doğrudan ulaşması, kullanıcı için önemlidir. Günümüzde sanal ortamda ticaretin yoğunlaşması nedeniyle rekabet oldukça artmış bu yüzden firma ya da kurumlar web tasarımına daha özen göstermeye başlamışlardır.
Reklamın hedef kitleye ulaşması göz önüne alındığında, internet reklamlarının diğer reklam mecralarına göre hedef kitlesine ulaşmakta daha etkili olduğu söylenebilir. Bir web sitesi “ölçümlenebilir, kişileştirilmiştir, ekonomiktir, interaktiftir, esnektir, kesin ve hızlı çözümler sunar” (Özkundakçı, 2014: 154). Kısaca bu terimler şöyledir:
Ölçümlenebilir: Bir web sitesi doğrudan hedef kitlesine ulaşabilir olmasıdır.
Kullanıcı istediği veriye arama motorları aracılığıyla veya doğrudan internet adresine ulaşarak istediği veriye gider. Aynı şekilde web sitesi sahibi kurum, kuruluşlar da web sitesinin ziyaretçi raporlarına kolaylıkla erişebilir ve takip edebilir.
Kişiselleştirilmiştir: İnternet bağlantısının bulunduğu her yer ve zamanda
istenilen veri ve bilgilere kolaylıkla ulaşılabilir.
Ekonomiktir: Hizmet veren diğer sektörler göz önüne alındığında web
sitelerinin barınma ve reklam ücretleri daha mâkuldür.
Esnektir: Zaman ve ulaşım sıkıntısı yaşamaz. Yapılan hataların geri dönüşü ve
düzeltil- mesi daha kolaydır.
Kesin ve hızlı çözümler sunar: Doğru hazırlanan medya planlaması ile doğru
hedefe ulaşır.
Web tasarım yaparken tasarım ilke ve elemanlar göz önüne alınmalı, hedef kitle iyi tanınmalı ve kullanışlı bir web sitesi oluşturulmalıdır. Bu doğrultuda hazırlanan web sitelerinde doğrudan kullanıcıya hizmet etmenin yanı sıra kullanıcı devamlılığı da sağlanmış olacaktır.
1.2.2. Web Sitesi Yapım Aşamaları
Bir web sitesi oluştururken öncelik olarak o web sitesinin yayınlanma amacı ve vermek istediği hizmet belirlenmelidir. Hedef kitle göz önüne alınarak yayınlanacak olan web sitesi üzerinden bilgi, ürün, hizmet gibi faaliyet alanları tespit edilmelidir. Web sitesi kurumsal kimliğin ruhunu yansıtmalı ve arayüz tasarımında görsel hiyerarşisini sağlayabilmelidir. Web sitesini oluştururken tasarım, teknik altyapı ve güvenlik dikkate
alınarak kullanıcı dostu bir web sitesi oluşturulmalıdır. Şekil 1.3’te web sitesi yapım aşamalarına tablolaştırılarak değinilmiştir.
Web sitesi arayüzleri sayısal verilerin ekranlara yansımasını sağlar. Her web sayfasının bir görünüme yani arayüz tasarımına sahip olduğu kesindir. Ancak arayüz tasarımının yanısıra web sayfaları teknik bir alt yapıya da sahiptir. Web sitesinin tasarım aşaması bittikten sonra site çeşitli programlar aracılığıyla kodlanır, bu aşamada sitenin arayüz tasarımı bir canlılık kazanarak ziyaretçi ile etkileşim kurabilir hale gelir.
Şekil 1.3: Web Sitesi Yapım Aşamaları
Kaynak: Araştırmacının arşivinden.
Web sayfası formatları, kitap ya da dergilerin fiziksel genişlik ve boyutlarında olduğu gibi sınırlandırılmış değildir, tasarımcı olarak, sınırsız sanal alanda, pop-up kutuları, animasyonlar, açılır menüler, üzerine gelince değişen çubuklar ve gezinme çubukları gibi cihazlardan oluşan bir demet kullanabilirsiniz. Ancak bu cihazlarla, kalabalık, karmaşık ve aşırı yüklü bir tasarım oluşturma tehlikesi vardır (Ambrose ve Haris (a), 2013: 22).
Web Sitesi Amaç ve Hedefleri
Hedef Kitle Analizi
Gereksinimlere Uygun Web Sitesi Tasarımı
Kullanıcı Odaklı Web Sitesi Tasarımı
Kurumsal Kimliğe Uygun Web Sitesi Tasarımı
Uygun Barındırma Hizmeti ile Web Sitesinin yayına hazırlanmasımı
Test Aşaması
Bu gibi sorunlar yaşamamak için bir web sitesinde karmaşadan uzak, ziyaretçiyi uzaklaş- tırmayan tasarımlar tercih edilmelidir.
Şekil 1.4: Zezelenchuk Belirlediği 6 Aşama
Kaynak: İnternet Sitelerinde Kullanılabilirlik/ www.kamis.gov.tr, 2017.
Web sitelerinin geliştirilmesinde Zezelenchuk belirlediği 6 aşama yer almaktadır. Bu aşamaların açıklaması ve grafiği (Şekil 1.4) aşağıda görüldüğü gibidir:
Planlama, Analiz, Tasarım, Geliştirme, Test Aşaması, Test aşamasından sonra hataları gider- me. Söz konusu olan bu aşamalar dâhilinde şu açıklamaları yapmak mümkündür. Planlama aşamasında, hedef kitle analizi, bütçe, zaman, kurumsal bilgiler kısacası web sitesinin ihtiyaç duyduğu temel ihtiyaçlar planlama aşamasında yer alır. Analiz, hedef kitlenin ve web sitesinin beklentileri analiz edilir. Analiz aşamasında kurum yöneticileri, tasarımcılar ve geliştiricilerle beraber hedef kullanıcılar sürece dâhil edilir. Tasarım, planlama ve analiz aşamalarında belirlenen gereksinimler temel alınarak internet sitesinde içerik, görsellerin yapısı, organizasyonu, yerleşimi ve sunumu belirlenir. Geliştirme, tasarım kararına göre internet sitesi kodlanır. İnternet sitesi hedefleri ve hedef kitleye göre uygun teknolojiler seçilir. Test aşaması web sayfasının farklı donanım, tarayıcı ve işletim sistemlerinde test edilmesidir. Bakım aşaması ise testleri tamamlanan ve kullanıma sunulan internet sitesi için iyileştirme, hata giderme ya da yeni özellikler ekleme gibi işlemler yapılmaktadır (Kamis, 2015: 6).
Bunlara ilave olarak bir web sitesinin güncelliği önemlidir. Güncel olan bir web sitesi arama motorlarında ön plana çıkmaktadır. İçeriğin sıklıkla yenilenmesi ziyaretçilerin web sitesi takibini artıran bir unsurdur. Ayrıca, web sitesinde sorumlu kişi ya
da kişiler ziyaretçilerin istek ve şikâyetlerini cevap verebilecek nitelikte olmalıdır.
1.2.3. Web Teknolojileri
Web arayüzlerinin işleyişini sağlayan her türlü teknoloji, web teknolojisi dâhilindedir. Geçmişten günümüze gelen web sayfalarını oluşturmada WEB 1, WEB 2 ve WEB 3, web tasarım trendlerinden yararlanılmış ve öngörülene göre ilerleyen süreçte yeni web sitesi trendlerinden yararlanılacaktır. Kısaca bu teknolojilere şu şekilde değinilebilir: Web 1 teknolojisinde sadece site yayınlama ve kullanıcılar web sitesini okumaktan öteye geçemeyeceği bir iskelete sahiptir. Fakat Web 2.0 teknolojisi kullanıcılar ile etkileşim sağlamaktadır. “Web 2.0’ın kullanıcı hizmetine sunulmasıyla birlikte, tek yönlü bilgi paylaşımından çift taraflı ve eş zamanlı bilgi paylaşımına ulaşmasını sağlayan medya sistemi” (Özkundakcı, 2014:156) olarak tanımlanmaktadır. Web 2.0 teknolojisinin çıkış noktası bir web konferansında ortaya çıkmıştır;
“İlk kez 2004 yılında O’Reilly ve MediaLive International tarafından organize edilen ve Google, Yahoo, Msn, Amazon, Ebay, gibi web dünyasının önde gelen şirketlerinde katıldığı Web konferansında, web alanında yaşanan gelişmeler ve web dünyasının geleceği konusunda tartışılırken ortaya çıkmıştır. Web 2.0 yenilikler; ağ günlükleri, oynatıcı ve video yayın abonelikleri, vikiler, sosyal ağlar, yer imleri, etiketleme, resim ve video paylaşımı, karma web siteleri en göze çarpan örneklerdir”(Genç, 2010: 237-238).
Web 2.0 teknolojisi kullanıcılar üzerinde etkileşim sağladığı için devamlılığı günümüze kadar gelmiştir. Birçok uygulama artık web 2.0 teknolojisi kullanılarak yapılmaktadır.
Web 2.0 teknolojisinde bilgi akışının tek yönlü dinamiği kırılmış ve nitelikli bir yeni medya platformu oluşmuştur. Ayrıca Web 1.0 teknolojisi statik, web 2.0 teknolojisi dinamiktir. Web 2.0 teknolojinin doğmasıyla birlikte web sitesine bakış açısı gelişerek yazılımcıları ve tasarımcıları harekete geçirmiş kullanıcıların hizmetine verimli bir platform sunabilmiştir.
Web 2.0 teknolojisinden sonra bir medya sisteminin devamlılığı ortaya çıkmış ve hız kesmeyen web teknolojilerinde web 3.0 teknolojisi ile kullanıcıya birçok alternatif sunabilir hale gelmiştir. “Web 3.0, kullanıcı tarafından sağlanan içeriğin arama motorları tarafından anlamlandırılması, kullanıcının istediği bilgiye ve sağladığı ipuçlarına göre bilginin yorumlanıp kullanıcının özel ihtiyaçlarına uygun bir şekilde sunulması anlamına
gelmektedir” (K.Akıllı ve Yıldırım, 2012). Anlamsal web olarak da adlandırılan Web 3.0 teknolojisi “hem insanlar tarafından okunabilecek hem de makineler tarafından anlaşıla- bilecek” (Kardaş, 2008: 17) bir teknolojiyi doğurmuştur.
Anlamsal Web (Web 3.0) teknolojisi sayesinde arama motorları ile web sitesi arasında bir bağlantı kurularak ziyaretçilere en bilinen cevabı doğrudan ulaştırabilmenin yanı sıra arama motoruna soracağımız sorular da doğrudan yöneltilebilir. Örneğin, Dumlupınar Üniversitesi kaç yılında kuruldu sorusuna arama motoru üzerinden doğrudan erişilebilir (Görsel 1.1)
Görsel 1.1’de görüldüğü gibi herhangi bir web sitesine tıklamadan doğrudan en kısa sürede bu bilgiyi kullanıcılara ulaştırabilir. Gelişmiş özelliği sayesinde kelime hataları düzeltilebilir.
Görsel 1.1: Anlamsal Web Örneği
Kaynak: www.google.com, 2017.
Ziyaretçilere cevap sağlayabilecek en yakın cevabı verebilecek web sitelerini en hızlı şekilde kullanıcılara ulaştırır. Ayrıca arama motorlarının kullanıcıyı anlayabileceği bir sistem üzerine kuruludur.
Web 4.0 teknolojisi ise tamamen yapay zeka üzerine kurulmuş olan bir teknolojidir. (K. Akıllı ve Yıldırım (2012)’ın web 4.0 teknolojisi üzerine görüşleri şöyledir:
Ön görülen Web 4.0 tanımlamasında sanallaştırma ön plana çıkmaktadır. Web 4.0 uygulamalarının Yapay Zeka teknolojisinin yanı sıra Zenginleştirilmiş Gerçeklik (Augmented Reality) teknolojisinden de faydalanması beklenmektedir. Ayrıca, kişisel dosyaların, verilerin ve içeriklerin depolanmasında Bulut Bilişim uygulamalarının öne çıkması ve yerel disk kullanımının ortaya çıkardığı sorunları ortadan kaldırması beklenmektedir.
Web 4.0 uygulamalarının web dünyasına katacağı faydaları R.Solanki ve Dongaonkar (2016: 3) şu şekilde aktarmıştır:
“Web 4.0 teknolojileri insanlar ve makinalar arasında etkileşim kurabilecek simbiyatik bir ağdır. Zihin kontrollü arayüzler gibi güçlü arayüzler oluşturması beklenmektedir. Okuma-yazma-yürütme işlemlerini eş zamanlı yapabilecektir. Çevrimiçi şeffaflık, yönetim, dağıtım, sanayi, siyasi, sosyal ve diğer önemli topluluklara katılım sağlayan kritik bir kitleye ulaşması beklenmektedir. Web 4.0 insan beynine paralel olacak ve çok akıllı etkileşimlerden oluşan geniş bir ağ oluşturacaktır”.
Web teknolojileri her geçen gün yenilikler ile kullanıcılara hizmet vermektedir. Her web teknolojisi kullanıcının web sitelerini daha etkin ve nitelikli kullanması için güncellenerek yenilenir. Bu sayede web sitelerinin verimli kullanılması kurum sahipleri ve kullanıcı için önemli bir süreç oluşturur.
1.2.4. Web Geliştirme Araçları
Web teknolojilerinin yenilikçi yapısı sayesinde her geçen gün yeni programlama dilleri ve kodlama sistemi gelişmiştir. Web 1.0 teknolojisinin tarihe karıştığı şu günlerde web ziyaretçilerin web sitesinden beklentileri artmıştır. Bir web kullanıcısının web sitesiyle etkileşim halinde bulunması ziyaretçinin devamlılığını sağlayacaktır.
Web sitesi oluştururken kullanıcı ile etkileşime geçmek için iki farklı yöntem var- dır. Bunlardan ilki İstemci Taraflı (Client Side) programlamadır. Client Side programlama kullanıcı ile etkileşim kurmaya olanak veren betik dilleri ve kullanıcı tarafından çalışan kodları kapsamaktadır. Örneğin, site üzerinden yorum yapabilme, mail gönderebilme, fotoğrafların üzerine geldiğinde büyüme-küçülme, (web site dâhilinde ise) sesi açıp kapatma gibi olanaklar sunar.
Söz konusu bu programlama HTML, CSS, JavaScript ve kütüphaneleri şeklinde örneklendirilebilir. Kısaca şu şekilde anlatılabilir;
İnternet sitelerinin ilk yayınlandığı zamandan beri kullanışlığını yitirmeyen işaretleme dili HTML, sitelerin alt yapısını oluşturmaktadır. Arayüz tasarımı hazırlanmış web sayfaları HTML ismi verilen işaretleme dili ile internet tarayıcılarının anlayabildiği bir biçime getirir ve kodlama düzleminde tekrar birleştir. Hatasız bir html yazımı web sitesinin etkili çalışması için önemli bir kriterdir. Ayrıca html kodlama yapılırken bağlantı adresleri ve diğer alt sayfa linkleri hatasız olarak kodlanmalıdır.
Biçimsel özelliklerin webe uyarlanması da HTML etiketlerinin CSS ile biçimlendirilmesi ile gerçekleştirilir. HTML web sitesini oluşturmak için geliştirilen bir kodlama dilidir. İngilizce açılımı Hyper Text Markup Language Türkçe karşılığı ise Zengin Metin İşaret Dili’dir. 1990’lardan başlayan gelişimi sayesinde günümüzde bir hayli yol almış ve bu sayede web sitelerinin temel yapıtaşını oluşturmuştur.
Tüm web siteleri kodlama ve eklentileri HTML altyapısına göre şekillenir. İnter- net tarayıcılar web sitelerinin HTML alt yapıda hazırlanmış kodlarını okuyup yorumlaya- rak ekrana yansıtırlar. “CSS (Cascading Style Sheets), HTML işaretleme diline ek olarak farklı stillerde sayfalar yapılmasını kolaylaştırır” (Aslan, 2007: 352). CSS yani stil şab- lonları her web sayfası için ayrı stil oluşturmaktan kurtararak stil dosya aracılığıyla web arayüzünü biçimlendirir. JavaScript ve kütüphaneleri ise CSS ile kullanıcı ile etkileşimini sağlayan, dinamik nesne tabanlı programlardır.
Diğer Programlama şekli ise; sunucu taraflı programlamadır. Sunucu tarafından çalışabilen programlama dillerinin kullanılarak bir web projesinin oluşturulması anlamına gelir.
Sunucu taraflı script ise bu programlama dilleri ile oluşturulmuş, sunucu tarafında çalışan ve sonucu kullanıcıya gösterilen işlemlerdir. Sunucu taraflı programlama dillerine örnek; PHP, ASP.Net, Pyhton, Ruby, Java verilebilir.
Java ile geliştiriciler sağlam Kullanıcı Arayüzü (UI) bileşenleri oluşturulabilir. Özel “widget” (örneğin, gerçek zamanlı borsa sayaçları, animasyonlu simgeler, vb) oluşturulabilir ve istemci tarafı performansı artırır. Program tanımlamaları kısaca şu şekilde yapılabilir:
Linux ve Unix tabanlı işletim sistemi üzerinden çalışan PHP, sunucu tarafından çalıştırılan sonuçları web tarayıcısınına gönderir ve kullanıcıya erişimini sağlar. Bu sayede sunucu tarafından çalıştırılır ve istemci tarafından görüntülenme sağlanmaz.
ASP.NET: NET’in XML veri yapısını kullanan, MSIL ile platform bağımsız kendi başına çalışabilir, geliştirilebilir, ölçeklenebilir, taşınabilir ve dağılabilir web uygulamaları geliştirmemizi sağlayan teknolojidir (Demirkol, 2009: 10).
Ruby programlama dili açık kaynak nesne yönelimli bir dildir. Rubby on Rails denilen bir sistem oluşturmuştur. Bu sistem kısaca şu şekilde özetlenebilir. Web uygulamalarını geliştirmek, yayına hazırlamak için geliştirdiği bir framework sistemidir. Bu framworkler kod yazarlarına, yazılım projelerini geliştirmek ve kolaylaştırmak için şablonlar, kütüphaneler, bazı metotlar sunar. Bu sayede programlama esnasında esneklik ve zaman tasarufu getirmektedir. Joyner’ın Rubby hakkında yayınladığı kitabında Rubby’in avantajlarına şu şekilde değinmiştir;
1. Rubby on Rail sistemini öğrenmek oldukça kolaydır
2. Java ile kıyaslandığı zaman web uygulamalarını daha hızlı yapılır(Belki 10 kere daha hızlı)
3. Açık kaynak bir kodlamadır (Joyner, 2015).
Pyton programlama dili güncel ve dünya çapında bir dinamik oluşturmaya çalışan bir programlama dilidir.
Python programlama dilinin basit ve temiz söz dizimi, onu pek çok programcı tarafından ter- cih edilen bir dil haline getirmistir. Python’ın söz diziminin temiz ve basit olması sayesinde hem program yazmak, hem de başkası tarafından yazılmış bir programı okumak, başka dillere kıyasla çok kolaydır. Python’ın yukarıda sayılan özellikleri sayesinde dünya çapında ün sahibi büyük kuruluşlar (Google, YouTube ve Yahoo! gibi) bünyelerinde her zaman Python n programcılarına ihtiyaç duymaktadır. (Özgül, 2016:5)
İstemci Taraflı (Client Side) ve Sunucu Taraflı (Server Side) tabanlı siteler kodlama şek- line göre Dinamik ve Statik kodlama olarak çeşitlendirilebilir;
Dinamik Alt Yapılı Web Siteler: İçeriği yoğun olan web sitelerini oluştururken
kullanılır. Genellikle orta ve büyük ölçekli firmalar tarafından tercih eder. Programlama dili olarak asp, php, jsp gibi yazılım alt yapılarından birisine sahiptirler. Görselliğe katkı sağlamak için CSS, Javascript ve Flash barındırabilirler. Sık sık güncelleme yapma gereği
duyan kurum ya da kuruluşlar tarafından hızlı kullanım kolaylığı sağlar. Yönetici paneline sahip web siteleridir. Programlama bilgisine sahip olunmadan yönetici paneli arayüzünden gerekli güncellemeler gerçekleşir. Bu sayede web sitesi sürekli güncelliğini korur ve arama motorlarında ilk sıralarda yer edinebilir.
Statik Alt Yapılı Web Siteler: Sürekli güncelleme istemeyen stabil durumda olan
web siteleridir denilebilir. Alt sayfaları ve ziyaretçi etkileşimi sınırlıdır. Eğer güncelleme gerekirse web sitesini inşaa eden kişiler tarafından düzenlenip tekrar sunucuya yüklenmesi ile gerçekleşir. Yönetici panelleri bulunmaz. Kısıtlı kullanımı nedeniyle yaygın kullanılmamaktadır.
Ayrıca dinamik ve statik yapılı siteler hareketli bir görüntü isterlerse eğer buna göre programlanır. Teknik alt yapı olarak AdobeFlash, AdobeDirector, Swish programlarla hazırlanabilir. Kısacası web sitelerinin ihtiyaçları doğrultusunda bir kodlama ve programlama sistemi geliştirilmelidir. Bu doğrultuda hazırlanan web siteleri kullanıcı memnuniyeti ve kurmun amaçlarıyla örtüşerek verimli bir sanal ortam hazırlamış olur.
1.2.5. Web Sayfası Yayıncılığında Alan adı ve Barındırma
Web sitelerinin internet üzerinde mevcut durumunu devam ettirmesi için gereken fiziksel alanlar için hosting yani barındırma hizmeti gerekmektedir. “İnternet uygulama- larının elektronik ortamda iletilebilmesi için gerekli uç birim görevini gören her bilgisa- yara barındırıcı (host), bu hizmetin sunulmasına ise barındırma (hosting) denir” (Güngör ve Evren, 2012:8). Web sayfalarının yaygınlaşması sebebiyle hosting sağlayıcı firmalar da artış göstermiştir. Hosting hizmetini alırken web sitesinin kullanım amacı doğrultusunda bir hosting seçilmelidir. Dikkat edilmesi gereken en önemli husus güvenilirlik ve kaliteli hizmettir.
Alan Adı (Domain)
Domain: Web sitelerinin internet üzerindeki adresleridir. Alan adı tercih edilirken hizmet verdiği ürün ya da kurum, kuruluş, firmanın isimleri göz önüne alınarak belirlenir. Alan adlarının akılda kalıcı olması önemlidir.
Alan adı uzantıları web sitelilerini yapılma amaçlarına göre özelleşmesi için kullanılırlar. Bu uzantılar şu şekildedir:
com: Ticari kuruluşlar için
net: Çalışma alanı internet olan kuruluşlar için org: Dernekler, Organizasyonlar için
gov: Devlet kuruluşları için edu: Eğitim kuruluşları için mil: Askeri kuruluşlar için
ac: Akademik kuruluşlar (Bazı ülkelerde karşılığı ‘edu’ dur) tv: Tuvalu adlı bir ülkeye ait domain uzantısıdır.
1.3. WEB TASARIM İLKELERİ
Mühendislik ve tasarım ürünü olan web siteleri; sanat, ticaret ve toplumun ihtiyaç duyduğu diğer etkenler ile etkileşim sonucu ortaya çıkar. Hedef kitlenin iletişim, bilgi edinme, alışveriş gibi ihtiyaçlarını web siteleri giderebilir. Bir web sitesinde tasarım kaygısının güdülmesi ve göze hitap etmesi, tasarım ve sanatın kendi içinde bulunan disiplinleri ile gerçekleşebilir.
Tasarım ilkeleri, ifade edilmeye çalışılan mesajı bir bütün olarak algılanmasını, uyumlu biçimde sunulmasını sağlar. Bu ilkelerden yoksun çalışmalarda “tasarım” olgusundan bahsetmek zordur. Görsel Sanatların birçok dalında tasarım ilke ve elemanlarından bahsetmek mümkündür. “Tasarım ilkeleri; ritim, denge, vurgu, zıtlık, armoni, oran, bütünlük, çeşitlilik olarak sıralanmıştır” (Mercin ve Alakuş, 2009:120-128). Grafik tasarım görsel sanatların disiplilerini içine alan bir tasarım dalıdır. Web tasarımının oluşmasını sağlayan en önemli tasarım dalı grafik tasarımdır. Web arayüzleri bir grafik tasarım ürünü olduğu göze alınır ise grafik tasarım ilkelerinin de bahsetmek gereklidir. Web tasarımında biçim, ritim, denge, vurgu, bütünlük, görsel hiyerarşi web arayüzlerinde sıklıkla dikkat edilmesi gereken ilkelerdir.
1.3.1. Ritim
Görsel algıda meydana gelen değişimin ardışık ya da tek düzeliği hareket ve ritmi oluşturur. Hareket ve ritim; doğadan gündelik hayatımıza, sanattan tasarıma, birçok alanda karşımıza çıkmaktadır. Lupton ve C.Phillips’in anlatımıyla ritim şu şekilde özetlenebilir:
Ritim güçlü, düzenli, tekrarlayan örüntülerdir: davulun vurgusu, yağmurun çığıltısı, yürümenin ayak sesi vb. Konuşma, müzik, dans, zamanla şekil veren tüm örüntüler ritimleri sağlar (Lupton, C.Philipsin, 2008:34).
Grafik tasarım ürünlerinde biçim ve içerik birbirini tamamlayarak bir etkileşim sağlar. Atalayer (1994:118)’e göre imge ve görsellerin hareketiyle ilgili açıklaması şöyledir:
Bir bütünü oluşturan öğelerin kullanımını gerekli kılan simgesel-kavramsal resimsel yapılaşma, ne kadar yalın ve anlatım gücü kuvvetli olursa, algıya bağlı zihinsel hareket ve bireysel tepkime de o derece yoğun olmaktadır. Bu durum, öğelerin birbirleriyle etkileşimi sonucun- da, görünene yüklenmiş görsel hareket öğesiyle, estetik nesnenin kazandığı bir ifade algısıdır.
Ritim ve hareket olgusu yerleşmiş tasarımlarda okuma yönü göz önüne alınarak tasarım yapılır. Bu bağlamda çeşitli uygulamalarından bahsetmek mümkündür. Düzenli ritimler; tek düze birbirinin tekrarıdır. Akıcı (Akan) ritimler genellikle dalgalı hareketli nesnelerin birleşmesiyle oluşur. Gelişen ritim ise birbiriyle ilişkili ve birbirinin devamı şeklinde oluşur. Renkler, biçimler değişebilir fakat aralarındaki etkileşim kesilmediği için bir ritim duygusu devam eder.
Sadece imge ve görsellerde ritim aranmamalıdır. Ritim tipografinin bulunduğu yüzeylerde de geçerlidir. Yazılar üzerinde ritim sağlamakta mümkündür.
“Bütün yazılı metinler doğal olarak bir tempoya sahiptir. Bazı pasajlar tempolu okunurken, bazıları daha derin düşünme gerektirir. Tempoyu ayarlamak için çeşitli grafik araçları kullanılabilir. Güçlü bir grafik ifadenin eklenmesi ya da renk bloklarının görünümü okuyucuyu duraklamaya teşvik eden görsel noktalar oluşturabilirler” (Ambrose ve Haris (b), 2013: 98).
Örneğin göz soldan sağa yukardan aşağı hareket eder. Bu doğrultuda yapılan tasarımlarda görsel algı yükselir ve mesaj doğrudan iletilebilir. Bir web sayfası kullanıcıyı yormadan çeşitli ritim ve hareketler içerebilmelidir. Ziyaretçinin sayfa içinde gezinmesini kolaylaştıracak hareket unsurlarına yer verilebilir.
1.3.2. Denge
Denge; yaşam, doğa, insan vücudu kısacası hayatımızın birçok alanında karşımıza çıkar. Yaşam için vazgeçilmez olan bu öğe; sanat ve tasarım içinde önemli bir
ilkedir. Becer (2015: 65) tasarımda dengenin önemini şu sözlerle anlatmıştır. Bir tasarımda denge unsuru varsa, o tasarım kendisiyle “barışık” demektir. Dengeli ama bün- yesinde hiçbir hareket unsuru barındırmayan bir tasarım düşünülebilir mi? Elbette, hayır. Her tasarımın bünyesinde bir hareket unsuru vardır, hatta bu hareket gereklidir de. Ama hareketi oluşturan unsur ya da unsurlar tasarımın temel çatısı içinde yer almaz. Hareket unsurları, tasarımın içinde kullanılan tipografi, fotoğraf ya da illüstrasyonlardaki canlılığın içindedir.
Denge unsurunun eksik olduğu tasarımlar ziyaretçiyi rahatsız eder ve istediği mesajı vermekte zorlanır. Bu yüzden tasarımda denge kaygısı güdülmeli ve uygulanmalıdır. Tasarım yüzeyinde etkili bir denge; renk, boyut, font, mesafe, beyaz boşluk gibi tasarım elemanlarından faydalanılarak yapılabilir. Örneğin “Kırmızı=Ağır, Açık Mavi=Hafif, daha büyük ve daha ağır görünebilir” (Principles Of Desing, 2015). Harf boyutları aynı olsa bile kalın fontlar ince fontlara göre daha ağır bir izlenim bırakabilir. Denge ilkesinin uygulanma şekli farklılık gösterebilir.
Denge; simetrik denge ve asimetrik denge şeklinde kullanılabilir. Simetrik denge, genellikle birbirinin yansıması gibi görünen görsel ögelerin birbirine olan eşit mesafesidir. Asimetrik denge ise, yakınlık ve uzaklığın ağırlık ve hafifliğine göre mesafesi şeklin- de tanımlanabilir. Söz konusu farklılığı Uçar (2004: 154) şu şekilde ifade etmiştir: Simetrik denge; sıkıcı, statik bir his uyandırır ve uzun süre seyredilmez. Asimetrik denge ise, daha duygusal, deneysel, akılda kalıcı, eğlenceli ve sürükleyici yönlere sahiptir.
Geleneğin, resmiyetin, otoritenin vurgulanacağı tasarımlarda simetrik denge tercih edildiğine değinen Becer (2015:66), birbirine benzemeyen ya da eşdeğer olmayan görsel unsurlar arasında dinamik bir denge ya da düzen sağlayan modernist akımlarda ise asimetrik denge kullanıldığını belirtmektedir. Simetrik denge oluşturulurken genellikle bir merkez dikkate alınarak yatay ya da dikey düzlemde birbirinin yansıması şeklinde oluşturulabilir. Asimetrik denge ise tasarımda bulunan görsel elemanların birbiriyle orantısı ile elde edilir.
1.3.3. Vurgu
Vurgu, tasarım yüzeyinde odak noktası oluşturmayı sağlar. İmge ve görseller diğer ögelerden farklılaştırılarak ön plana çıkarılır. Vurgu yapılırken; renk, doku, yatay-dikey
konumlandırma, tipografi uygulamaları, boyut, zıtlık, oran, farklı imgelerin kullanımı gibi yöntemlere kullanılabilir. Yapılan vurgu, tasarım yüzeyinde ilgi çekiciliği artırır ve gözün istenilen objeye yönlendirilmesini sağlar.
Web sitelerinde vurgunun önemi büyüktür. Vurgu, web tasarım uygulamalarında ziyaretçi ile etkileşimini artırır. Örneğin; satış amacı ile kurulmuş bir web sitesinin amacı ürünlerin pazarlamasını yapmaktır. Fakat bir ürün diğerlerinden sıyrılıp alıcısına ulaşmak istiyor ise bunu diğerlerinden ayırt edilebilir hale getirmek vurgu ile mümkündür. Ya da ziyaretçilere doğrudan iletilmek istenilen mesaj yine vurgu ile gerçekleştirilebilir. Hedef kitleye ulaşmak için vurgu etkin ve kalıcılığı yüksek bir yöntemdir.
Görsel 1.2’de imgenin diğerlerinde ayırmak için koyu zemin üzerine açık renk kullanılmış. Ayrıca dikkat çeken sıcak renklerden biri olan sarı ile tipografi desteklenmiş tir ve blok içerisine alınmıştır. Görsel 1.3’te farklı bir teknik uygulanmıştır. Site açıldığı zaman karşımıza vurgulanmak istenen mesaj bir pop-up penceresi halinde getirilmiştir. Örneklerde görüldüğü gibi koyu zemin üzerine yazı desteklenmiş ve albenisi yüksek olan kırmızı renk tercih edilmiştir. Vurgu yapmak için ayrıca değişik biçimden yararlanılmıştır. Buna benzer uygulamalar mesajı doğrudan iletebilir.
Görsel 1.2: Vurgu Yapılan Bir Web Site
Görsel 1.3: Vurgu Yapılan Bir Web Site
Kaynak: www.leyladansonra.com, 2017.
Yapılan tüm tasarımların bir amacı, mesajı ve hedef kitlesi vardır. Bu nedenle mesaj, yapılan tasarımlarda nitelikli vurgu yapılmalı ve gereken mesaj görsel kirlilik oluşturmadan verilmelidir.
1.3.4. Bütünlük
Bütünlük kavramı tasarımın bütün dallarında en önemli görsel algı şeklidir. Bunun başlıca sebebi; gözün, baktığı şeyi tamamlanmış olarak görmek istemesidir. Gestalt teoremine göre bu “tamamlama ilkesi”yle açıklanabilir.
Gestalt temel prensipleri; (…) “Göz tamamlanmamış biçimleri tamamlayarak görür”, “Bir imajın tamamı onun parçalarının toplamından büyüktür şeklinde düşünme biçimidir”, ya da “Bütün, tüm parçaların toplamından büyüktür” şeklinde yorumlanabilir” Bağlantısız görsel- ler yığınından, tutarlı bir sonuca ulaşmak için birlik (bütünlük) sağlamış bir tasarım amacına ulaşabilir” (Arıkan, 2008:26-27).
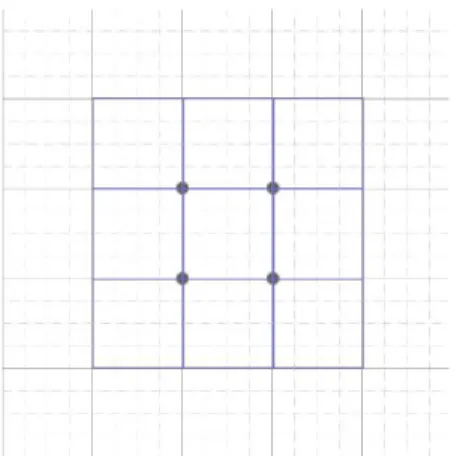
Becer, bütünlüğü sağlamak için bordür, beyaz boşluk, eksen, üç nokta yöntemi ile bütünlüğün sağlanabileceğinden bahsetmiştir (Becer, 2015:72-73). Kısaca bu yöntemler şu şekilde açıklanabilir:
Görsel 1.4: Bordür Örneği
Kaynak: Araştırmacının arşivinden
Bordür kullanılan tasarımlarda imge ya da görseller çerçeveye alınarak diğer alanlardan sıyrılır bu sayede ön plana çıkmaları sağlanır. Görsel 4 örneğinde görüldüğü gibi bordür uygulamaları kullanılabilir. Web sayfalarında bordür duyurular, footer, slider kısımlarında sıklıkla kullanılmaktadır.
Herhangi bir grafik tasarım yüzeyinde belirli bir görsel hiyerarşi oluşturulmalı ve bütünlük verilmelidir. Oluşturulan tasarımı çevreleyen dengeli bir beyaz boşluk sayesinde verilmek istenilen mesaj bir bütün halinde verilebilir.
Görsel 1.5: Dengeli Bir Beyaz Boşluk Ile Oluşturulmuş Bir Web Tasarımı Örneği