ANAOKULLARINA AİT WEB SAYFALARININ TASARIMINA YÖNELİK KULLANICI GÖRÜŞLERİ
HİLAL AYDOĞAN
YÜKSEK LİSANS TEZİ
UYGULAMALI SANATLAR ANA BİLİM DALI
GAZİ ÜNİVERSİTESİ
EĞİTİM BİLİMLERİ ENSTİTÜSÜ
i
TELİF HAKKI ve TEZ FOTOKOPİ İZİN FORMU
Bu tezin tüm hakları saklıdır. Kaynak göstermek koşuluyla tezin teslim tarihinden itibaren 24 ay sonra tezden fotokopi çekilebilir.
YAZARIN Adı : Hilal Soyadı : Aydoğan Bölümü: : Grafik Eğitimi İmza : Teslim tarihi : TEZİN
Türkçe Adı : Anaokullarına Ait Web Sayfalarının Tasarımına Yönelik Kullanıcı Görüşleri
ii
ETİK İLKELERE UYGUNLUK BEYANI
Tez yazma sürecinde bilimsel ve etik ilkelere uyduğumu, yararlandığım tüm kaynakları kaynak gösterme ilkelerine uygun olarak kaynakçada belirttiğimi ve bu bölümler dışındaki tüm ifadelerin şahsıma ait olduğunu beyan ederim.
Yazar Adı Soyadı : Hilal AYDOĞAN İmza:
iv
TEŞEKKÜR
Bu çalışmanın anaokulları web sayfa tasarımına ufakta olsa bir katkı sağlamasını umarak, Araştırmanın ortaya çıkmasında, geliştirilmesinde ve sonuçlanmasında büyük emeği geçen, bana zamanını esirgemeyen, bilgi birikimini sakınmadan aktaran, güzel kalbi ile hem öğretmenim hem de danışmanım olmasından gurur duyduğum Sayın Yrd. Doç Dr. Tutku Dilem KALAFAT ALPASLAN’a teşekkür ederim.
Ayrıca hayatımda beni hiç yalnız bırakmayan ve desteklerini benden hiç esirgemeyen sevgili aileme, sabırları, fedakârlıkları ve emekleri için binlerce kez teşekkürler.
v
ANAOKULLARINA AİT WEB SAYFALARININ TASARIMINA
YÖNELİK KULLANICI GÖRÜŞLERİ
Yüksek Lisans Tezi
Hilal AYDOĞAN
GAZİ ÜNİVERSİTESİ
EĞİTİM BİLİMLERİ ENSTİTÜSÜ
Aralık 2014
ÖZ
Bu araştırmada anaokullarına ait web sayfalarının tasarımına yönelik kullanıcı görüşleri incelenmiştir.
Araştırmanın uygulaması, Milli Eğitim Bakanlığı’na bağlı sosyo-ekonomik düzeyleri farklı seçilmiş üç anaokulunun toplam doksan velisi üzerinde gerçekleştirilmiştir. Araştırmada alt amaçlara uygun olarak 5’li Likert tipi değerlendirme ölçeği hazırlanmıştır. Değerlendirme ölçeği tipografi, görsel tasarım, içerik ve kullanım kolaylığı alt amaçlarını içeren 12 madde ve bir açık uçlu soru olmak üzere toplam 13 maddeyi içermektedir.
Araştırma bulguları, katılımcılardan elde edilen veriler üzerinde SPSS 21.0 paket programı kullanılarak gerçekleştirilen analizlerin sonucunda elde edilmiştir. Anket verileri doksan velinin verdiği cevaplar üzerinden analiz edilmiş verilerin ortalamaları ve standart sapma değerleri hesaplanarak tablolaştırılmıştır. Ayrıca okullar kendi içlerinde de karşılaştırılmış bu karşılaştırma Normal Dağılım Testi, Kruskal Wallis Testi, Tek Yönlü Anova Analizi ve Tukey Testi ile gerçekleştirilmiş ve tablolar haline getirilmiştir. Elde edilen bulgulara göre de yorumlar yapılmıştır.
vi
Araştırmada elde edilen sonuçlar değerlendirildiğinde;
Anaokullarının kullanıcı görüşlerinin karşılaştırılmasına bakıldığında kullanım kolaylığı ile ilgili okullar arasında anlamlı bir farklılık olmadığı sonucuna ulaşılmıştır.
İçerik, tipografi ve görsel değerlendirmesi açısından Hisar Çocuk Akademisi’nin (sosyo-ekonomik düzeyi düşük ) verdiği cevapların yüksek olduğu sonucu ortaya çıkmıştır. Diğer anaokullarının verdiği cevapların düşük çıkması sosyo-ekonomik düzeye göre farklılıklarının olduğu sonucunu ortaya çıkarmıştır.
Bilim Kodu :
Anahtar Kelimeler : Web Tasarımı, World Wide Web, İnternet, Anaokulu Web. Sayfa Adedi : 66
vii
KİNDERGARDEN FOR WEB PAGE DESİGN BELONGİNG TO
USER VİEWS
M. S. Thesis
Hilal AYDOĞAN
GAZİ UNIVERSITY
GRADUATE SCHOOL OF EDUCATIONAL SCIENCES
December 2014
ABSTRACT
In this study, kindergarden for web pages design to user views were examined.
Study of the application, the Ministry of Education depend on selected the different socio-economic status of parents was conducted on three of the kindergarden ninety-guardian. In this study, sub-objectives in accordance with the 5-point Likert-type rating scale was prepared. Rating scale typography, visual design, Article 12 sub-objectives including content and ease of use, and includes a total of 13 substances, including 1 open-ended questions.
Study findings, on the data obtained from participants performed using SPSS 21.0 software package as a result of the analysis was obtained. Data were analyzed by calculating the mean and standard deviation values are tabulated. Schools themselves were compared. This comparison was realised with Normal Distribution of this comparison test, Kruskal-Wallis test, one way ANOVA and Tukey test. It was made into tables. According to the findings obtained were commented.
viii Considering the results obtained in the study;
Referring to the comparison of kindergardens user views on ease of use was not associated with significant differences between schools has been concluded.
In terms of content typography and visual assessment Hisar academy of Child(socio-economic level low) was answered is the result of high. The given answers of the other kindergardens were lower. The reason for this is the difference in socio-economic status.
Science Code :
Key Words : Web Design, World Wide Web, İnternet, Kindergarden Web. Number of Pages : 66
ix
İÇİNDEKİLER
ÖZ ... v
ABSTRACT ... vii
İÇİNDEKİLER ... ix
TABLOLAR LİSTESİ... xiv
ŞEKİLLER LİSTESİ ... xv KISALTMALAR ... xvi
BÖLÜM 1
... 11. GİRİŞ
... 1 1.1. Problem ... 1 1.2. Araştırmanın Önemi ... 7 1.3. Araştırmanın Amacı ... 8 1.4. Sınırlılıklar ... 8 1.5. Varsayımlar ... 9 1.6. Tanımlar ... 9BÖLÜM 2
... 112. KAVRAMSAL ÇERÇEVE VE İLGİLİ ARAŞTIRMALAR
... 112.1. İnternet ... 11
x
2.1.2. İnternetin Tarihçesi ... 12
2.1.3. İnternet ve Türkiye ... 12
2.1.4. İnternetin Kullanım Alanları ve Oranları ... 13
2.1.5. İletişim Ortamı Olarak İnternet ... 14
2.2. World Wide Web ... 15
2.3. Web Sitesi ... 15
2.4. Web Sayfası ... 16
2.4.1. Web Sayfa Tasarımına Başlarken ... 16
2.4.2. Web Sayfa Tasarım Programları ... 16
2.4.3. Arayüz Tasarımı...17
2.5. Web Sayfa Tasarımında Tipografi Kullanımı ... 17
2.5.1. Okunurluluk ... 18
2.6. Web Sitelerinde Renk ... 19
2.6.1. Rengin İşlevleri ... 19
2.6.2. Ekran ve Renk Özellikleri ... 20
2.6.3. Rengin Görevleri ve Psikolojisi ... 20
2.7. Web Sayfa Tasarımında Görsel Kullanımı ... 21
2.7.1. Fotoğraf, Resim ... 21
2.7.2. Film, Video, Animasyon ve Ses ... 21
2.8. Web Sayfa Tasarımında İçerik Kullanımı ... 21
2.8.1. Güncellik ... 22
2.9. Web Sayfa Tasarımında Kullanım Kolaylığı ... 22
2.9.1. İlgiyi Dağıtmama ... 22
2.9.2. Düzenleme ve Planlama ... 23
2.9.3. WWW Adresleri ... 23
xi
2.10. Teknoloji ... 24
2.10.1. Yaratıcılık ... 24
2.11. Web Tasarım İlkeleri ... 24
2.11.1. Yalınlık ... 24 2.11.2. Tutarlılık ... 25 2.11.3. Denge ... 26 2.11.4. Ritim ... 27 2.11.5. Vurgu ... 27 2.11.6.Uyum ve Bütünlük ... 28
2.11.7. Orantı ve Görsel Hiyerarşi ... 28
2.12. Anaokulları Web Sayfası ... 29
2.12.1. Anaokulları Web Sayfalarının Hedef Kitlesi ... 29
2.13. Web Sayfa Tasarımı ve Kurumsal Kimlik Bağlantısı ... 29
BÖLÜM 3
... 313. YÖNTEM
... 313.1. Araştırmanın Modeli ... 31
3.2. Çalışma Grubu ... 31
3.3. Veri Toplama Yöntemi ... 31
3.4. Verilerin Analiz Edilmesi ... 32
BÖLÜM 4
... 334. BULGULAR VE YORUMLAR
... 334.1. Hisar Çocuk Akademisi ... 33
4.1.1. Tipografi Değerlendirmesine İlişkin Görüşler ... 35
4.1.2. Görsel Değerlendirmesine İlişkin Görüşler ... 35
xii
4.1.4. Kullanım Kolaylığı Değerlendirmesine İlişkin Görüşler ... 36
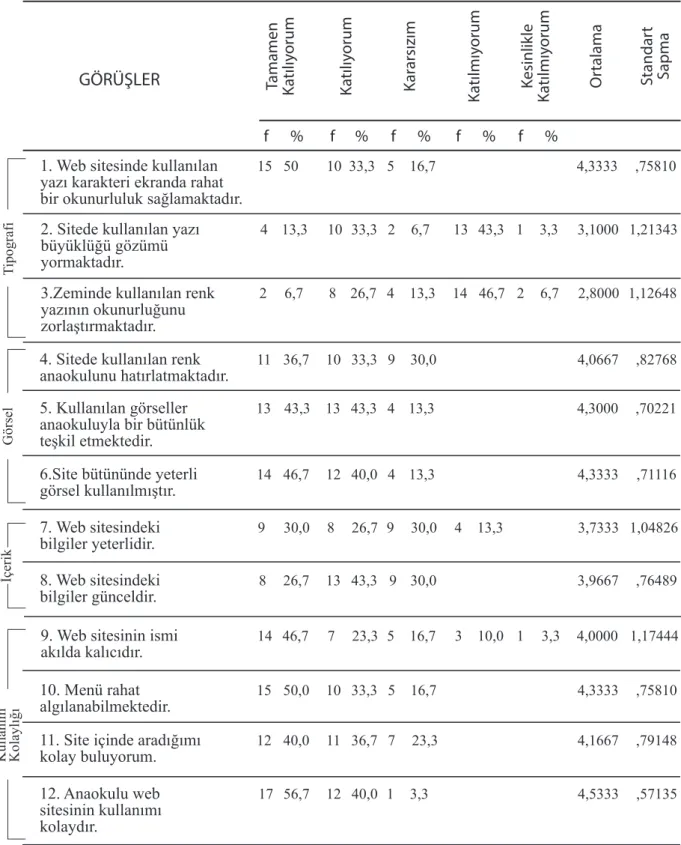
4.2. Neşeli Ayaklar Anaokulu ... 37
4.2.1. Tipografi Değerlendirmesine İlişkin Görüşler ... 39
4.2.2. Görsel Değerlendirmesine İlişkin Görüşler ... 39
4.2.3. İçerik Değerlendirmesine İlişkin Görüşler ... 40
4.2.4. Kullanım Kolaylığı Değerlendirmesine İlişkin Görüşler ... 40
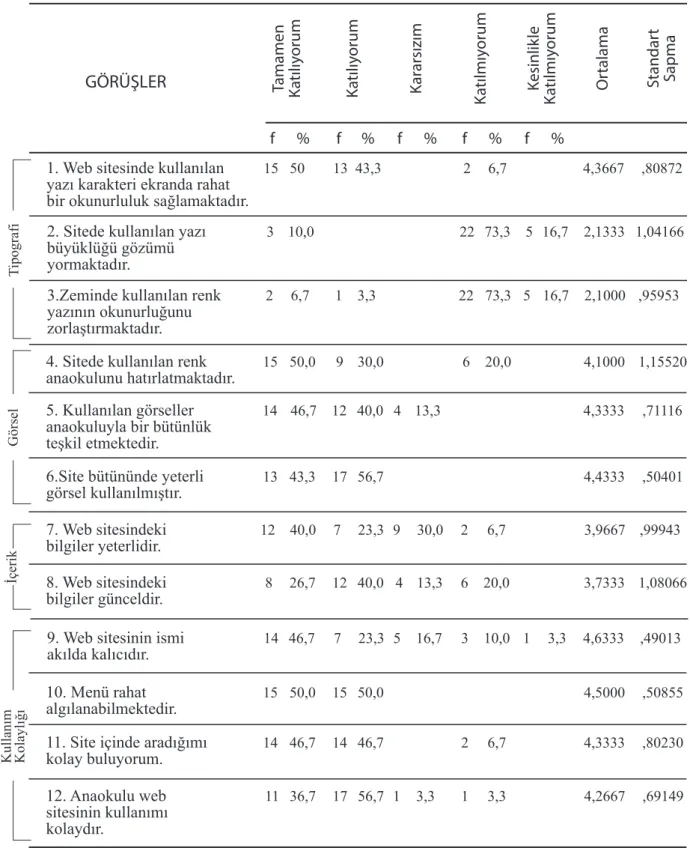
4.3. Sevgim Anaokulu ... 41
4.3.1. Tipografi Değerlendirmesine İlişkin Görüşler ... 43
4.3.2. Görsel Değerlendirmesine İlişkin Görüşler ... 43
4.3.3. İçerik Değerlendirmesine İlişkin Görüşler ... 44
4.3.4. Kullanım Kolaylığı Değerlendirmesine İlişkin Görüşler ... 44
4.4.Anaokullarının Web Sayfalarına İlişkin Kullanıcı Görüşlerinin Karşılaştırılması ... 45
4.4.1. Güvenilirlik Analizi...45
4.4.2. Normal Dağılım Analizi ... 45
4.4.3. Toplanan Verilerle İlgili Olarak Yapılan Fark Testleri ... 46
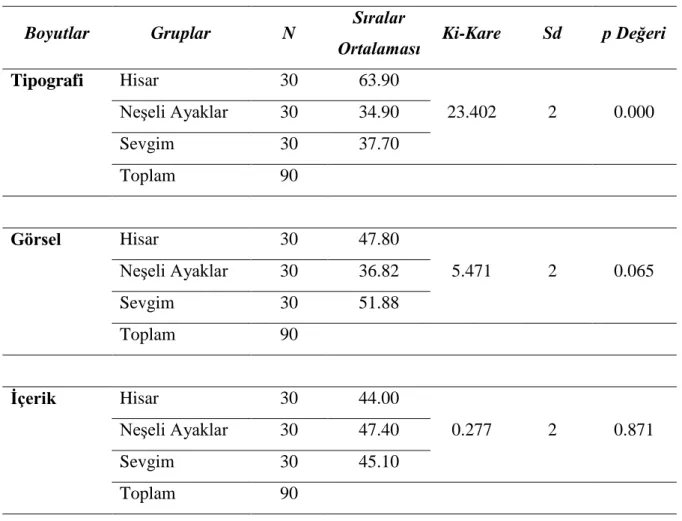
4.4.3.1. Tipografi, Görsel ve İçerik Değişkenleri İçin Yapılan Fark Testi ... 46
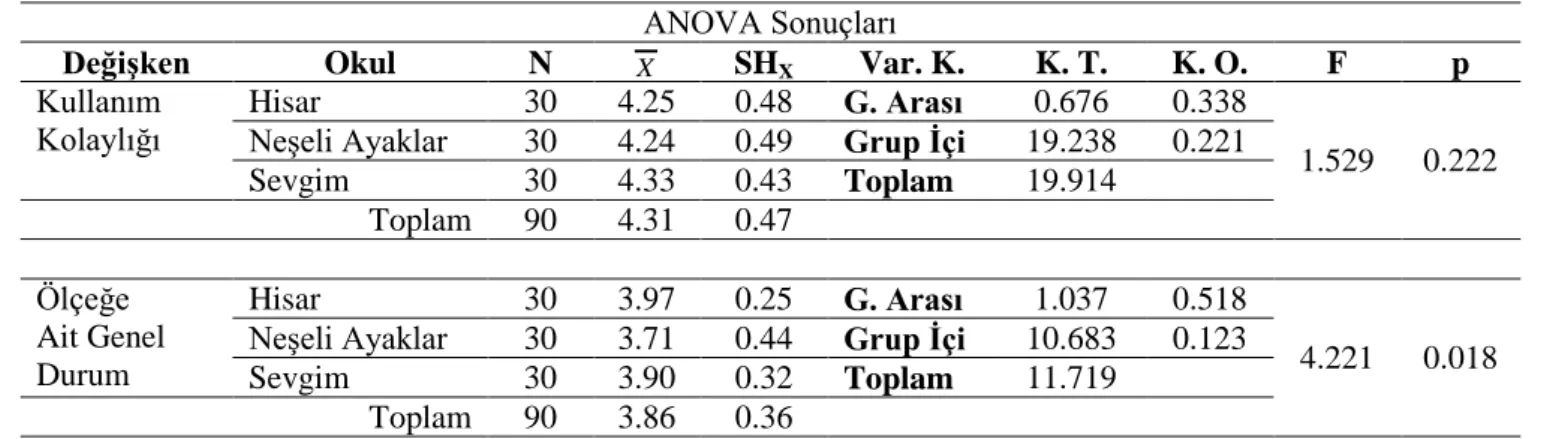
4.4.3.2. Kullanım Kolaylığı ve Ölçeğe Ait Genel Durum Değişkenleri İçin Yapılan Fark Testi ... 48
BÖLÜM 5
... 505. SONUÇ VE TARTIŞMA
... 50 5.1. Sonuçlar ve Tartışmalar ... 50 5.2. Öneriler ... 51 KAYNAKLAR ... 53 EKLER... 57xiii
EK 1. ... 59
EK 2. ... 61
EK 3. ... 63
xiv
TABLOLAR LİSTESİ
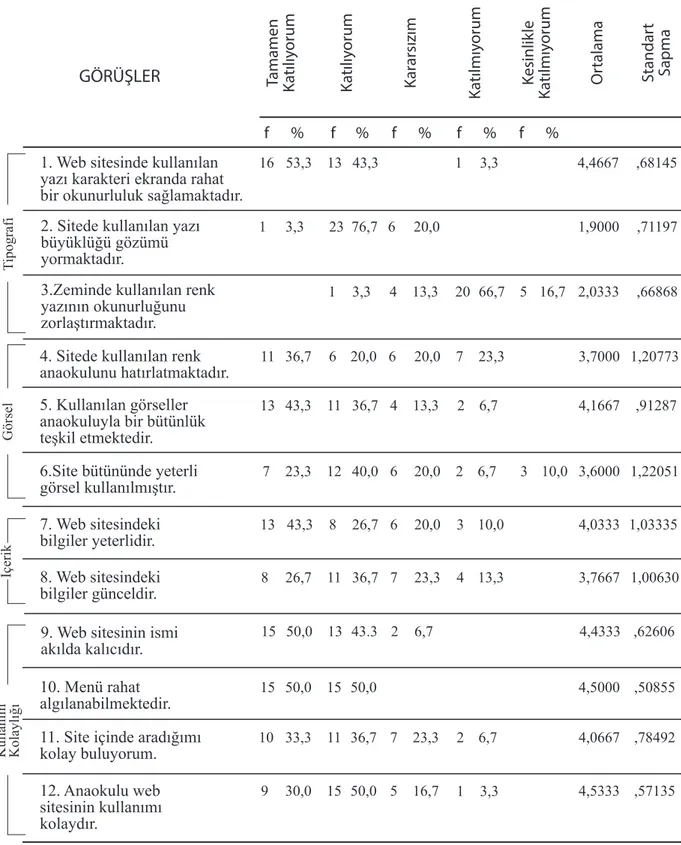
Tablo 1. Hisar Çocuk Akademisi Web Sayfasının Tasarımına Yönelik Kullanıcı ... 34
Tablo 2. Neşeli Ayaklar Anaokulu Web Sayfasının Tasarımına Yönelik Kullanıcı Değerlendirmesi ... 38
Tablo 3. Sevgim Anaokulu Web Sayfasının Tasarımına Yönelik Kullanıcı Değerlendirmesi ... 42
Tablo 4. Güvenilirlik Analizi ... 45
Tablo 4. Normal Dağılım Testi ... 46
Tablo 5. Değişkenlerin Okula Göre Farklılık Analizi “Kruskal Wallis Testi” ... 47
Tablo 6. Değişkenlerin Okula Göre Farklılık Analizi ‘Anova Testi’ ... 48
xv
RESİMLER LİSTESİ
Şekil 1. Temel göstergeler ... 14
Şekil 2. Yalın bir site örneği ... 25
Şekil 3. Tutarlılık ve tipografik sürekliliğe örnek ... 25
Şekil 4. Denge ifadesine bir örnek ... 26
Şekil 5. Vurgu ifadesine bir örnek ... 27
xvi
KISALTMALAR LİSTESİ
COM Commercial
ORG Organization RGB Red, Green, Blue
HTML Hypertext Markup Language
WWW World Wide Web
WEB World Wide Web
NET Network
ASP Active Server Pages PHP Hypertext Preprocessor
KB KiloByte
ARPANET Advanced Research Projects Agency Network ICCC İnternational Council On Computer Communication ODTÜ Orta Doğu Teknik Üniversitesi
İTÜ İstanbul Teknik Üniversitesi
ULAKBİL Ulusal Akademik Ağ ve Bilgi Merkezi TTNET Türk Telekom İnternet
1
BÖLÜM 1
GİRİŞ
Araştırmanın bu bölümünde problem durumu, araştırmanın amacı, araştırmanın önemi, varsayımlar, sınırlılıklar, tanımlar konusunda bilgi verilmiştir.
1.1. Problem
Dünyada teknoloji hızla gelişim ve değişim göstermektedir. Bu değişme ve gelişmeler sonucunda farklı iletişim biçimleri ortaya çıkmıştır. Gelişen teknoloji ile hayatımıza giren kavramlardan biri de bilgisayarlar arası kurulan dünya çapındaki ağ sistemidir. İçinde bulunduğumuz çağın gereği olarak da genellikle artık her evde bu ağ sistemi yani internet bulunmaktadır.
Hayatımızın giderek daha vazgeçilmez parçası haline gelen internet, her biri kendi içerisindeki işleyişini yöneten binlerce özel ağ ve ağ gruplarının bir araya gelmesinden oluşmuştur. Çok sayıdaki noktayı birbirine bağladığı için çok iyi bir iletişim ve paylaşım ortamı olmuştur (Kuzu, 2011, s.371).
Türkiye’nin ilk yurtdışı internet bağlantısının yapıldığı tarih olarak bilinen 12 Nisan 1993 yılından dolayı, her yıl Nisan ayında Türkiye’nin internet haftası kutlanmaktadır. Türkiye’de internetin 20. yılını geride bırakmaya başladığımız bu günlerde internet teorik bir kavramdan günümüz dünyasının vazgeçilmez bir parçası durumuna gelmiştir.
İnternet kavramı ilk ortaya çıktığında bunun bir zorunluluktan doğduğunu birçok kişi bilmiyordu. İnternetin temel amacı uzak mesafeler arasında doküman gönderimini
2
sağlamaktı. İnterneti ilk kullanan Amerikan Savunma Bakanlığıydı ve sadece askeri amaçlar için kullanılıyordu (Çiçek, 2012, s.3). Günümüzde ise kullanım yerleri ve amaçları artarak insanlara sunduğu olanaklarda çoğalmıştır. İnternetin insanlara sunduğu olanaklar Kuzu’ya göre:
İletişim kolaylığı: Birbirinden uzakta yaşayan insanların görsel ve işitsel iletişimini ekonomik bir şekilde kurmalarını sağlar.
Oyun ve Eğlence: Web sayfalarında gezinti, internet üzerinden televizyon izlemek, radyo ve müzik dinlemek eğlenceli işler yapabilme, internet üzerinden tavla, satranç gibi oyunlar oynayabilme olanağı sağlar.
Tanıtım ve Reklam: İnternet ürünlerin tanıtım ve reklamlarını diğer medya ortamlarına kıyasla daha uygun hedef kitleye ulaştırabilir.
E-işlemler ve e-devlet: İnternetin hayatımıza katmış olduğu kolaylıklardan biride başvuru, rezervasyon, bilgi edinme gibi işlemlerin daha kolay yapılmasıdır.
E-ticaret: insanların dünyanın herhangi bir yerinden istediği ürünü alma şansına sahip olması. Erişebilirlik: İnternet bağlantısı aracılığıyla internetin tüm olanaklarına yer ve zaman kısıtlaması olmaksızın erişilebilir.
Paylaşım İmkânı: İnternet kullanıcıları kendi yazı, resim, video ve diğer belgelerini paylaşabilir (Kuzu, 2011, s.410-413).
Şeklinde sayılabilmekte ve daha birçok başlık eklenebilmektedir.
Bu olanakların tümünü ya da bir kaçını içeren, bilgilerin organize edildiği bir tasarım süreci sonunda oluşmuş web formatındaki sayfaları topluluğuna web sitesi denir. ‘Bu formattaki sayfalarda resim, ses, metin, vb. öğeler bulunur. Tüm şirketler, eğitim kurumları bu formatta sayfalar hazırlayıp internet ortamında sayfalarını yayınlarlar’ (Balaban, 2003, s.1).
Başka bir tanımla web, birbirine bağlantılarla ilişkilendirilmiş içeriklerin internet üzerinden iletimidir (Kuzu, 2011, s.390).
Web sitesi internet üzerinden dünyaya açılmamızı sağlayan bir dijital platformdur. Web sitelerinin genel amacı; topluma bilgi veren, toplumdan bilgi toplayan ve bu bilgileri paylaşan bir merkez olmasıdır.
Web sitelerini özelliklerine göre bazı başlıklar altında toplayabiliriz. Bunlar Gelişken’e göre ;
3
Kişisel siteler: Bir kişiyi tanıtmak için kullanılan sitelerdir. Genelde kişinin özlük bilgileri, fotoğraf ve iletişim bilgileri yer alır.
Tanıtım Siteleri: Belirli bir konu hakkında bilgi veren sitelerdir.
Portal Siteleri: Birçok konuda içerik sağlayan, günlük ve daha kısa sürede güncellenen ve zengin içerik sunan web siteleridir.
E-Ticaret Siteleri: Birçok kategori ile listelenmiş ürünlerin tanıtımını ve satışını gerçekleştiren sitelerdir.
Forum Siteleri: Çeşitli konu başlıkları altında insanların bilgi alışverişinde bulunduğu ve tartıştıkları web siteleridir (Gelişken, 2012, s.5,6).
Bu başlıkları arttırmak mümkündür.
İlk olarak askeri ve akademik alanda kullanılan internet artık kurumlar ve bireysel kullanıcılar tarafından ticaret, iletişim, tanıtım ve eğitim gibi birçok amaçla kullanılmaktadır (Kuzu, 2011, s.409).
Eğitim alanında kullanımı konusunda internetin çok önemli fonksiyonlar üstlendiği görülmektedir. Eğitim amaçlı olarak internetin; bilgi kaynağı olarak, iletişim ve paylaşım aracı olarak ve öğrenme ortamı olarak kullanıldığı görülmektedir (Kuzu, 2011, s.427). Eğitim ve tanıtım amaçlı kullanılan kurumlardan biride anaokullarıdır. Anaokulları da bu formatta sayfalar hazırlayıp hedef kullanıcılarını bu şekilde bilgilendirirler. Çünkü bir web sitesi sahibi olmanın bazı avantajları vardır.
Web siteleri hızlı ve ucuz reklam araçları olma, ziyaretçilerin istedikleri zaman siteye ulaşabilme, daha güvenilir ve sağlam iletişim kurabilme gibi avantajları bünyesinde barındırır.
Anaokullarının web sitelerinin hedef okuyucusu öğrenci velileri olduğu için bu avantajlar onlar için büyük önem taşımaktadır. Veliler öncelikle çocuklarını gönderebilecekleri anaokullarını araştırırken o okul hakkında daha detaylı bilgi edinebilmek için, daha sonrada anaokulu içinde çocuklarının neler yaptığı ile ilgili bilgi sahibi olabilmek için sık sık anaokulunun web sitesini ziyaret ederler. Bu sebepler doğrultusunda web sitesinin de hedef kitleye hitap etmesi gerekmektedir. İyi bir web sayfası oluşturmak içinde dikkat edilmesi gereken bazı önemli noktalar vardır. Bu önemli noktalarla birlikte iyi bir web sitesi hazırlarken dikkat edilmesi gereken bazı mesleki bilgilerde vardır. Gelişken, (2012) bu bilgileri şu başlıklar altında sıralamıştır; Oluşturulacak web sitesinin kime hitap ettiği bilinmeli (amaç), tasarım için gerekli olan ögeler belirlenmeli (tasarım), yayınlanacak
4
bilgiler, kullanılan materyaller hazırlanmalı (içerik), web sitesi hazırlama programları bilinmeli (bilgi), ne kadar sürede yapılacağı belirlenmeli (süre), site yapımında ortaya çıkacak masraflar planlanmalıdır (maliyet). (Gelişken, 2012, s.5,6)
Başarılı olduğu düşünülen web sitelerinde hedef kitle olarak kabul ettiğimiz kullanıcıların ihtiyaçlarının, istek ve beğenilerinin tespiti son derece önemlidir ve tasarıma yön verir. Bu araştırmada anaokullarına ait web sayfalarının tasarımlarına yönelik kullanıcı algılarından yola çıkarak, anaokullarının sosyo-ekonomik düzeylerine bağlı olarak web site tasarımları arası gözlenen farklılıklar ve velilerin beklentilerine karşılık verip veremediği doğru öneriler üretilerek sonuçlandırılmıştır.
Konuyla ilgili yapılan araştırmalara bakıldığında eğitim amaçlı web sayfaları, web sayfalarının grafik tasarım sorunları, web sayfalarında bulunması gereken standartlar gibi başlıklar içeren bazı çalışmaların yapıldığı görülmektedir.
Özdemir (2009) tarafından yapılan ‘ Eğitim Amaçlı Web Sayfalarındaki Grafik Tasarım Sorunları ve Örnek Bir Eğitim Portalı Tasarımı’ adlı Yüksek Lisans Tezinde ; “Elde edilen veriler sonucunda incelenen web sayfalarının taşıması gereken kriterlerin tamamını taşımadığını bir takım görsel sorunlarının olduğu tespit edilmiştir. İncelenen sitelerin içerik bakımından belirlenen hedef kitleler için yetersiz olduğu görüşü bildirilmiştir. Bazı web sayfalarında da tipografik sorunlar olduğu tespit edilmiştir. Birden fazla yazı ailesi kullanılmış olmasının bir karmaşaya neden olduğu görülmüştür. Eğitim amaçlı web sayfalarının genelinde renk sorunları bulunmaktadır. Bu sitelerde kullanılan renklerin genelde göz yorucu ve dikkat dağıtıcı olduğu belirlenmiştir. Sürekli okuma gerektiren yazılarda kullanılan renklerin uygun olarak seçilmediği gözlemlenmiştir. Bazı Eğitim amaçlı web sayfalarına ait tasarımlarda kullanımı zor olan menülerin tercih edildiği tespit edilmiştir ve bazı tasarımlarda kullanılan görsellerin iç sayfalarda devamlılığını sağlamadığı sonucuna varılmıştır. ”
Yücel (2007) ‘ Görsel Ögeler Açısından Web Siteleri’ adlı çalışmasında ‘Web sitelerine bakıldığında önemli bir kitle iletişim aracı olduğu görülecektir. Bu kitle iletişim araçlarının görsellik açısından kayda değer bir gücü bulunmaktadır. İste bu gücü iyi kullanabilen kuruluşlar iyi bir görsel tasarımla oluşturdukları web siteleriyle izleyicilerini etkileyebileceklerdir. Etkili bir iletişim için görsel ögelerin birbirleriyle, genel tasarımla ve sitenin sahibi veya amacıyla uyum içerisinde olmalıdır.’şeklinde görüşlerini bildirmiştir.
5
Çalışma sırasında web sitelerinin içerebilecekleri görsel ögelerin başlıcaları sıralanmış ve tartışılmıştır. Bu tartışmalar sonucunda tasarımda denge ve renk kadar önemli bir unsurun daha göz ardı edilmiş olduğu görülmüştür. Çizgiler bir tasarıma hayat vermekte en az renk kadar önemli bir konumdadır. Yücel çalışmasında ticari olan ve olmayan iki siteyi inceleme altına almıştır. ‘Sayfalar incelendiğinde ticari kurulusun web sitesine önem gösterdiği tespit edilmiştir. Sitede görsel ögelerden renk ve çizgilerin gayet yerinde ve uyumlu kullanıldığı görülmüştür. Ticari olamayanın ise ticari kuruluş kadar başarılı olmadığı görülmüştür.’ Sonucuna ulaşmıştır.
Korkut (2012) 'Çankaya İlçesi Milli Eğitim Müdürlüğü'ne Bağlı İlköğretim Okullarına Ait Web Sitelerinin Grafik Tasarım Açısından İncelenmesi Ve Örnek Web Sitesi Tasarımı Hazırlanması' adlı yüksek lisans tezinde ilköğretim okulları web sayfalarının grafik tasarım ilkeleri ve kullanılabilirlik açısından incelenmesi, inceleme sonucunda elde edilen veriler değerlendirilmesi ve bir ilköğretim okulu web sitesi tasarımı nasıl olmalıdır? Sorusunu cevaplamıştır. İlköğretim Okulları Siteleri Web Tasarım Ölçeği ile değerlendirilen sitelerden elde edilen sonuçlar ışığında; Türkiye'de ilköğretim okullarının web sitelerinin kurulması ve belli standartlar çerçevesinde geliştirilmesi konusunda sistematik bir çalışmanın olmadığı, teknolojinin hızla gelişmesine rağmen web sitelerinin büyük bir çoğunluğunun hâlâ düşük kalitede olduğu, ilköğretim okulları web sayfalarının web masterlar ya da tasarımcılar tarafından tasarlanmadığı ve sürekli güncellenmediği görülmüştür. Ayrıca incelenen ilköğretim okullarının web sitelerinde genellikle kullanılabilirlik kriterlerine ve içerik özelliklerine yeterli önemin verilmediği sonucuna ulaşmıştır. İlköğretim okulları web siteleri, Resmi okullar ve Özel okullar karşılaştırılmalı olarak incelenip, site tasarımlarında gözlemlenen farkları da araştırmasında ortaya koymuştur.
Özkök (2004) 'Etkin Bir WEB Sitesini Oluşturan Ögeler' adlı yüksek lisans tezinde bir Web sitesinin etkinliğinin artırılmasını araştırmıştır. Bir Web sitesinin, iyi bir site olarak tanımlanması için içerik ve tasarım açısından belli bir standartta olması yeterlidir. Fakat bir Web sitesinin sanal dünyada başarılı olabilmesi için rekabet öğesi de dikkate alınmalıdır. Ayrıca hedef kitle göz önünde bulundurularak, farklılaşma fırsatları da değerlendirilmelidir. internet zaman geçtikçe daha da kuvvetlenen bir iletişim aracıdır. Internet kullanıcıları her gün artmaktadır. Böyle önemli bir iletişim aracını etkin bir şekilde kullanabilmek için de sadece iyi bir Web sitesi yapmak yeterli olmamaktadır. Web sitesinin başarılı olabilmesi
6
için benzerleri arasından "farklı" özellikleriyle sıyrılması gerekmektedir sonucuna varmıştır.
Irgat (2002) 'Bir Üniversite Web Sayfasını Tasarlama ve Geliştirme: Üniversite Öğretim
Elemanlarının Üniversite Web Sayfalarına İlişkin Görüşleri' adlı yüksek lisans tezinde aşağıda belirtilen genel sonuç ve önerilere ulaşmıştır: Öncelikle bir üniversite web sayfasının hedef kitlesi nesnel bir biçimde tanımlanmalı ve tanımlanan bu hedef kitlenin gereksinimlerine uygun web sayfalan doğru ve güncel bilgilerle ve uzman kişilerin işbirliğiyle tasarlanmalıdır. Ayrıca üniversite web sayfalarında bilgiye en kolay ulaşım için sade ama estetik tasarımlara yer verilmelidir. Üniversite web sayfalarının hem yurt içinden hem de yurt dışından kullanıcıları olabilecektir. Yukarıda sözü edilen bu nedenden dolayı üniversite web sayfası aracılığıyla gerek bireyler gerekse kurumlar arasında etkili bir iletişimin ve etkileşimin sağlanabilmesi sadece Türkçe sayfaların varlığına değil, aynı zamanda ikinci bir dilde, özellikle İngilizce, sayfalarının da bulunmasına bağlı olacaktır. Bir üniversite web sayfa tasarımında yönlendirmelerin çok iyi yapılması ve sayfa içinde kırık olmayan linklerin bulunması, kullanıcıların sayfa içinde kaybolmasını engelleyebilecektir. Şeklinde görüşlerini bildirmiştir.
Yılmaz (2006) 'Web Sayfalarının Görsel Kullanılabilirliği ' yüksek lisans tezinde iyi bir web iletişimcisi olmak için teknik, yapısal ve görsel özelliklerin doğru olarak bir araya getirildiği, kullanılabilir siteler tasarlamak gerekir. Bir web sitesi ziyaret etmesi beklenen hedef kitle ve bu hedef kitlenin temel gereksinimleri ve beklentileri belirlenerek tasarlanmalıdır. Üniversitelerdeki öğretim elemanlarının kişisel web siteleri de öğrenciler, öğretim elemanları ve diğer kişiler arasında önemli bir iletişim aracıdır, bu sebeple hedef kullanıcılar dikkate alınmalı ve bu doğrultuda web siteleri tasarlanmalıdır. Bu çalışmada Gazi Üniversitesi'nde farklı alanlarda çalışan akademisyenlerin kişisel web siteleri ile ilgili görüşleri alınmış, tercihleri belirlenmiş ve web tasarımındaki görsel kullanılabilirlik ilkeleri hakkındaki bilgileri ölçülmüştür. Bu çalışmadan elde edilen sonuçlar doğrultusunda, akademisyenlerin kendi web sayfalarını kolay bir şekilde oluşturup güncelleyebilecekleri kişisel bir web sitesi oluşturma sihirbazı geliştirmelerini sağlamıştır. Kaptan (2000) ‘Web Sayfa Tasarımında Görsel Bildirişim Sistemlerinin İşlevsel Açıdan İncelenmesi İnönü Üniversitesi İçin Web Sayfası Tasarımı’ Yüksek Lisans Sanat Eseri Çalışması Raporunda web site tasarımında bilgi alışverişi sürecinin planlanmasının iletişimi işlevsel bir boyuta taşıyacağını belirtmiştir. Bu nedenle bilgi kaynaklarının
7
organizasyonu ve site mimarisi dolaşımı sağlamaya yönelik dengeli bir yapı oluşturmalıdır. Web tasarımı bilgiyi kullanıcı kitlesine en işlevsel ve estetik açıdan sunmalıdır. Görsel bildirişim simgelerinin kurumun kimliğine uygunluğu göz önünde tutularak genel tasarım ilkeleri ışığında İnönü Üniversitesi için bir web tasarımı önerisi sunulmuştur. Bu çalışmada web sitelerinde görsel bildirişim sistemlerinin farklı kitleler tarafından yazıya göre daha çabuk algılandığı düşünülerek görsel bildirişim ağırlıklı iletişim etkin kılınmıştır. İletişim sürecinin verimliliğinin görsel bildirişimin amacına uygun olarak kullanımına ve grafik tasarım ilkelerinin bu alana aktarımına bağlı olduğu sonucuna varmıştır.
Web sayfa tasarımlarında her nokta özenle seçilirken anaokullarının web sayfalarında aynı özenin yer alıp almadığı düşünülerek böyle bir araştırmaya gereksinim duyulmuş ve araştırma grubu olarak seçilen veliler üzerinde de daha önce böyle bir uygulama yapılmadığına rastlanmıştır.
Araştırmada sosyo-ekonomik düzeylerine göre seçilen Sevgim Anaokulu (Çayyolu), (sosyo-ekonomik düzeyi yüksek), Neşeli Ayaklar Anaokulu (Sokullu),(sosyo-ekonomik düzeyi orta), Hisar Çocuk Akademisi (Yenimahalle), (sosyo-ekonomik düzeyi düşük) web sayfa tasarımlarına yönelik kullanıcı görüşleri alınarak hedeflere ulaşılıp ulaşılmadığı tespit edilmiştir. Bu araştırma sonucuna göre anaokullarının web sayfalarının görsel tasarıma uygunluğunun ve kullanılabilirliğinin daha verimli olması, hedef kitlenin beklentileri doğrultusunda yeni tasarımlar yapılabilmesi ve web, grafik tasarım eğitimine katkı sağlaması amaçlanmıştır.
1.2. Araştırmanın Önemi
Bir web sitesi hedef okuyucusuna ulaşabildiği, onların istediği içeriği sağlayabildiği, amacına uygun bir biçimde doğru tasarlanabildiği ve rakipleriyle rekabet edebildiği sürece başarılı olabilir.
Araştırmayla toplanan verilerin özellikle:
1-Web sitelerinin inceleneceği eğitim kurumu (anaokulları) bakımından ilk olması;
2-Bundan sonra görsel tasarımcılar tarafından hazırlanacak, anaokulu web sayfalarına kaynak olması açısından;
8
3-Grafik tasarım eğitiminde yer alan web tasarım konularına kaynak ve destek olması açısından;
4-Bu konudaki yeni araştırmalara temel oluşturabileceği ve yol gösterebileceği; için önemli olduğu düşünülmektedir.
1.3. Araştırmanın Amacı
Bu araştırmanın genel amacı; ‘Anaokullarına ait web sayfalarının tasarımına yönelik kullanıcı görüşleri’ ni incelemektir. Bu genel amaç doğrultusunda aşağıdaki sorulara yanıt aranacaktır.
1-Web siteleri tipografik açıdan kullanıcı ihtiyaçlarına cevap verebilmekte midir? 2-Web siteleri görsel açıdan kullanıcı ihtiyaçlarına cevap verebilmekte midir? 3-Web siteleri içerik açısından kullanıcı ihtiyaçlarına cevap verebilmekte midir?
4-Web site tasarımları kullanım kolaylığı açısından kullanıcı ihtiyaçlarına cevap verebilmekte midir?
5-Anaokullarının sosyo-ekonomik düzeylerinin, web site kullanıcı görüşlerinde anlamlı bir fark var mıdır?
1.4.Sınırlılıklar
Araştırma verileri araştırmacı tarafından hazırlanan bilgi toplama aracı olan anket ve sosyo-ekonomik düzeylerine göre seçilen üç farklı anaokulu (Sevgim Anaokulu, Neşeli Ayaklar Anaokulu, Hisar Çocuk Akademisi) web sayfalarının kullanıcı görüşlerinden elde edilecek bilgiler ile sınırlıdır.
9 1.5. Varsayımlar
1-Veri toplama araçları için kendilerine başvurulan uzman görüşlerinin yeterli olduğu varsayılmaktadır.
2-Görüşlerine başvurulan kullanıcıların görüşlerini doğru ve samimi olarak yansıttıkları varsayılmaktadır.
3-Seçilen üç anaokulunun web sitesi kullanıcılarının, tümünü temsil ettiği varsayılmaktadır.
1.6. Tanımlar
Çalışmada geçen bazı tanımlar aşağıda verilmiştir.
İnternet: 'İnternet, iki veya daha çok sayıda bilgisayarın birbiriyle bağlantısı anlamına gelen bilgisayar ağlarının (network) aralarında bağlantı kurmalarıyla oluşan ve bu şekilde gittikçe büyüyüp gelişen, dünya çapında yaygın bilgisayar ağlarına dayalı bir iletişim sistemidir' (İçel, 1998, s.429).
Web: 'WWW, Web ya da W3 (World Wide Web), yazı, resim, ses, film, animasyon gibi pek çok farklı yapıdaki verilere kompakt ve etkileşimli bir şekilde ulaşmamızı sağlayan çoklu hiper ortam sistemidir' (Sarısakal, 2006, s.1).
Web sayfası: 'Bir web sitesini ziyaret eden kullanıcıların bilgisayarlarına gönderilen dosyalardır' (Balaban, 2012, s.6).
Web Sitesi: 'İnternet üzerinde dünyaya açılmanızı sağlayan bir dijital platformdur' (Gelişken, 2012, s.2).
Tipografi: Tüm baskı yazıları ve noktalama işaretlerinin sanatsal ve tasarıma dayalı özellikleri ile üretim teknolojilerini konu alan bir uzmanlık alanı olarak tanımlanmaktadır (Becer, 2009, s.2).
Tasarım: 'Design sözcüğü Latince kökenli 'designare'den türemiştir; anlamı 'bir şeye işaret etmektir' (Tasarım, 2014).
Anaokulu: 'Anaokulu, 0-6 yaş grubundaki çocukların yaşıtlarıyla bir arada olabildikleri bakım, oyun ve öğrenim yeri' (Anaokulu, 2014).
10
Anaokulu Web Site Kullanıcıları: Örneklemde yer alan Anaokullarında eğitim ve öğretim gören çocukların velilerinden oluşmaktadır.
11
BÖLÜM 2
KAVRAMSAL ÇERÇEVE VE İLGİLİ ARAŞTIRMALAR
Araştırmanın bu bölümünde internetin tanımı ve tarihi, internetin Türkiye’de ki kullanım alanları ve özellikleri, web sayfası, web sitesi, sayfa tasarımı yapılırken kullanılan öğelerin özellikleri ve anaokulu web sayfalarının hedef kitlesi hakkında bilgiler verilmiştir.
2.1. İnternet
2.1.1. İnternet Nedir?
İnternet, bilgisayarların ve çok hızlı veri bağlantılarının kullanılmasıyla herhangi bir kişinin kolayca erişebileceği dünya çapındaki muazzam bir bilgi deposudur. Bu tanımdan da anlaşıldığı üzere pek çok bilgiye kolay, hızlı ve ucuz bir şekilde ulaşmak internet sayesinde mümkün olmaktadır.
İnterneti kavram olarak tanımlarsak, insanların birbirleriyle interaktif ortamda haberleşmesi ve bu haberleşmeyi yaparken de ortak bir iletişim dili (protokol) kullanan ağa bağlı bilgisayarların kullanılması olarak tanımlayabiliriz (Mestçi, 2013, s.13).
İnterneti daha birçok tanımla açıklamak mümkündür. Çünkü günümüzde internet kavram olarak kullanıcıları sayesinde günden güne değişim yaşamaktadır. İlk olarak sadece bilgi alışverişi için kurulan bu sistem günümüzde teknolojinin sunmuş olduğu olanaklar sayesinde de birçok alanda insanlara hizmet sunmaktadır. İnternet dünya çapında herkesin
12
farklı amaçlarla da olsa (eğitim, tanıtım, alışveriş, seyahat...) mutlak kullandığı bir yapı haline gelmiştir. İnternetin ülkeler açısından tek farkı, bulundukları ülkelere ait bölgesel politikalar, konulan standartlar doğrultusunda idare edilmesi ve korunmasıdır.
2.1.2. İnternetin Tarihçesi
İnternet’in kökeni, 1962 yılında Amerikan Askeri Araştırma projesi (ARPANET) ve Massachusetts Institute of Technology’nin tartışmaya açtığı “Galaktik ağ” kavramıyla birlikte gündeme geldi. ABD Savunma Bakanlığı, ülke topraklarına yapılacak olası bir nükleer saldırı sonrasında askeri üslerin ve füze rampalarının aralarındaki iletişimi sürdürebilmek için, ARPANET adlı gizli bir proje başlattı. O zamanlar hiç kimse bu projenin bir gün İnternet'e dönüşeceğini düşünemezdi.
ARPANET çerçevesinde ilk bağlantı, 1969 yılında 4 merkezle; University of California at Los Angeles (UCLA), Stanford Research Institude (SRI) University of Utah and University of California at Santa Barbara (UCSB) yapıldı. Ana bilgisayarlar arası bağlantılar ile İnternetin ilk şekli ortaya çıktı.
Ekim 1972 ‘de gerçekleştirilen Uluslararası Bilgisayar İletişim Konferansında (ICCC), ARPANET’ in ağ kontrol protokolü ile başarılı bir demonstrasyonu gerçekleşti (Tokgöz, 2005, s.78).
ARPANET kapatıldığı zaman geriye, hala sıkça kullandığımız bazı temel taşlar kaldı. Bunlardan birisi e-mail, diğeri ise www ile başlayan internet adreslerdir.
2.1.3. İnternet ve Türkiye
İnternetin Türkiye'de önemi çok kısa sürede anlaşılmış ve kullanılmaya başlanmıştır. Türkiye İnternet'e Nisan 1993'ten beri bağlıdır. İlk bağlantı ODTÜ'den gerçekleştirilmiştir. 64kbit/san hızında olan bu hat, çok uzun bir süre, tüm ülkenin tek çıkışı olmuş ve ilgili arkadaşlar büyük bir özveriyle Internet'i tüm Türkiye'de (öncelikle akademik ortamlarda) yaygınlaştırmaya çalışmışlardır.
Milli Eğitim Bakanlığı’nın internet sitesinde Türkiye’de İnternet başlığındaki açıklamada, 1996 yılı Ağustos ayında Turnet çalışmaya başlamıştır. 1997 yılına gelindiğinde, akademik kuruluşların internet bağlantısını sağlayan ULAKNET çalışmaya başlamış ve üniversiteler
13
nispeten hızlı bir omurga yapısıyla birbirlerine bağlanmış ve internet kullanır hale gelmişlerdir. 1999 yılı içerisinde, ticari ağ altyapısında büyük değişiklikler olmuş ve TURNET'in yerini TTNET adında yeni bir oluşum almıştır. 2000'lerin başında; ticari kullanıcılar TTNET omurgası üzerinden; akademik kuruluşlar ve ilgili birimler de ULAKNET omurgası üzerinden internet erişimine sahiptir. Ayrıca bu iki omurga arasında yüksek hızlı bağlantı mevcuttur (İnternet ve Türkiye, 2014).
İnternet teknolojisi ile gelen hızlı iletişim, insanlara birçok konuda yarar sağlarken bunun yanı sıra kurumlara da kendilerini tanıtma olanağı sunmuştur. İnterneti verimli kullanabilen kurumlar rakiplerinden kolayca sıyrılmayı başarmış, hedef kitlesine en hızlı yoldan ulaşmış ve internetin önemini kavramaya başlamışlardır.
2.1.4. İnternetin Kullanım Alanları ve Oranları
Gelişen teknoloji internet için sadece bilgisayarlara bağlı kalmamamızı sağladı. Ev ve iş yeri dışında internet için cep telefonu veya akıllı telefon kullanılmaya başlandı. Kullanıcılar internet üzerinden alışveriş, online haber, gazete ya da dergi okumak, kamu kurum/kuruluşları ile iletişimde bulunmak için internet sık sık kullanmaktadır.
Hanehalkı Bilişim Teknolojileri Kullanım Araştırması, 2013 verilerine göre;
16-74 yaş grubundaki bireylerde bilgisayar ve İnternet kullanım oranları sırasıyla %49,9 ve %48,9’dur.
Bilgisayar ve İnternet kullanım oranları 16-74 yaş grubundaki erkeklerde %60,2 ve %59,3 iken, kadınlarda %39,8 ve %38,7’dir. Bilgisayar ve İnternet kullanımı kentsel yerlerde %59 ve %58, kırsal yerlerde ise %29,5 ve %28,6’dır.
Bilgisayar ve İnternet kullanım oranlarının en yüksek olduğu yaş grubu 16-24’tür. Bilgisayar ve İnternet kullanımı tüm yaş gruplarında erkeklerde daha yüksektir. (İnternetin Kullanım Oranları, 2014)
14 Resim1
Temel göstergeler, 2007-2013. http://www.tuik.gov.tr/PreHaberBultenleri.do?id=13569 11.09.2014 tarihinde alınmıştır.
Bu göstergelerin doğrultusunda internetin günümüzde ne kadar önemli bir yere sahip olduğu, her yaştan insanın özellikle genç nüfusun aktif kullandığı, kullanım alanın ihtiyaç ve beklentiler doğrultusunda sürekli güncellenerek arttığı ve kullanan kişi sayısının zamanla çoğaldığı kanıtlanabilir bir gerçek olmuştur.
2.1.5. İletişim Ortamı Olarak İnternet
İnsan sosyal bir varlıktır. Bu nedenle çevresindekilerle düşüncelerini, görüşlerini paylaşmak ve onlarla hayatı beraber yaşamak ister (Necip, 2003, s.17). Bunu da iletişim kurarak gerçekleştirebilir.
İletişim bir kişiden diğerine bilgilerin aktarılmasıdır. Günümüz teknolojisi ile de bunu internet ortamında gerçekleştirmek oldukça mümkündür, internet ortamı aynı zamanda yüzlerce insanla eşzamansız olarak iletişim kurabilme olanağı sunar. Bu iletişimi sağlayan öğelerden biri internetin en önemli unsurlarından olan world wide web’dir.
Günümüzde facebook, twitter ve instagram gibi sosyal medya araçları iletişim için sık kullanılan web sayfalarına örneklerdir.
15 2.2. World Wide Web
WWW ya da web olarak da bilinen world wide web kısaca geniş dünya ağı anlamına gelmektedir.
Diğer bir tanımla, dünyadaki bilgisayarların birbirleri ile iletişim kurabildiği, görüntü, ses, veri paylaşımının yapılabildiği global bir ağdır (Çiçek, 2012, s.6).
Web internet üzerinde gelişen teknoloji ile artan bilgiyi iletmede bir aracıdır. Web üzerinden insanlar birbirleri ile iletişim kurabilmekte, ihtiyaçları olan bilgiye, ürüne, özelliğe sahip olabilmektedirler. Aynı zamanda web yeniliklere açık bir yapıya sahip olduğu için sürekli güncel kalabilmekte bu özeliği ile de herkese hitap edebilmektedir.
2.3.Web Sitesi
Web sitesi, internet üzerinden dünyaya açılmamızı sağlayan bir dijital platformdur. Web sitelerinin genel amacı; topluma bilgi veren, toplumdan bilgi toplayan ve bu bilgileri paylaşan bir merkezdir. (Gelişken, 2012, s.2). Web siteleri ile belirli bir konu hakkında bir çok özelliği bünyesinde barındıran bilgileri sunulabilir.
Bir web sitesi 3 bileşenden oluşur:
Tasarım: Web sitesini oluştururken kullanmış olduğumuz materyallerin bileşimidir. Bir web sitesini oluştururken birden fazla sayfa tasarımı yapılır. Hazırlanan bu sayfalar bir ana sayfa üzerinde yer alan menü ile birbirine bağlantı kuracak, şekilde bir bütünü teşkil eder. Ana sayfada yer alan menü ile web sitesinin sayfaları arasında gezinti sağlanabilir. Ayrıca her bir sayfa üzerinde yer alan bağlantılar ile diğer web sitelerine de bağlantı kurulabilir.
İsim: Web sitenizi internete açmak istediğinizde öncelikle web sitenizin bir tanımlayıcı bilgisi olması gerekmektedir. Bu isim www ile başlar ve com, net, org gibi uzantılarla biter.
Alan: Web sitenizi internete açmak istediğinizde öncelikle sitenize ait olan tasarım dosyalarını bir veri depolama ve internet ağına açma merkezlerine yüklemelisiniz. Bu merkezlerin vermiş olduğu servisin adına Hosting servisi denmektedir. Bu şirketlerin sunmuş olduğu servislerin türüne göre bize en uygun olanını seçerek web sitemizi o alana taşımamız gerekir. Sonrasında ise web sitemizin Domain adını bu alana yönlendirdiğimiz takdirde web sitemiz yayında olmuş olur (Gelişken, 2012, s.2)
16 2.4.Web Sayfası
Web sayfası, Balaban ‘a göre; bir web sitesini ziyaret eden kullanıcıların bilgisayarlarına gönderilen dosyalardır. Bu dosyalar (daha doğrusu web sayfaları) mültimedya öğelerinden ve html kodlarından oluşmaktadır. Multimedya öğeleri sayfalarımıza yerleştirdiğimiz resimler, müzik dosyalarıdır. HTML kodları ise web sitesine koyduğumuz sayfaların ziyaretçinin bilgisayarında bizim istediğimiz şekilde gösterilmesini sağlayan emirlerdir. Örneğin sayfanın zemin renginin ne olacağını, resmin sayfanın neresine yerleştirileceğini, yazıların puntosunun ve renginin ne olacağını web browser'a söyleyen komutlar dizisi HTML kodları tarafından verilir (Balaban, 2012, s.3).
2.4.1.Web Sayfa Tasarımına Başlarken
Web sayfa tasarımı yapabilmek için öncelikle bilinmesi gereken bazı programlar vardır ve bu tasarımlar bazı yönleriyle diğer tasarımlardan ayrılmaktadır. Baskı için hazırlanan tasarımlar matbaa tekniklerine uygunken web sayfaları da bilgisayar ve internet teknolojisine uygun tasarlanmalıdır. Web sayfaları sanal bir ortam olan ekran üzerinde tasarlanıp sunulduğu için kullanılan renkler de baskı rengi yerine ekran rengi kullanılmalıdır. Yani bilgisayar dili ve tekniği iyi bilinmelidir.
2.4.2. Web Sayfa Tasarım Programları
Web sitesi tasarlamak için kullanılabilecek birçok program vardır. Resimleri işlemek için Photoshop, Firework; Web sayfa oluşturmak için Dreamweaver, FrontPage hatta Office programlarından herhangi biri kullanılabilir. Corel, İllüstratör, Freeworks, Flash, Office programları gibi birçok program kullanılarak web sayfası yapılabilir. Ancak bu tür programlar web sayfası yapmak yapmak için tek başına yeterli olmayabilir, kodlarla desteklenmesi gerekmektedir. Html, asp, php kullanarak da web sayfası elde edilebilir, bu programlar kod yazarak web sayfası oluşturmayı sağlar.
17 2.4.3. Arayüz Tasarımı
“Arayüz (Interface) genel bir ifade ile; bilgisayar ekranından kullanıcıya yansıyan ve kullanıcının eğitim programı ile etkileşimini sağlayan her türlü element olarak tanımlayabiliriz. “ (Karabeyaz, 2005).
Arayüz denildiğinde kullanılabilirlik, ekran çözünürlüğü, sayfa içi görsellerin yerleşim düzeni, menüler, renklerin kullanımı, tipografi gibi ögeler akla gelmelidir. Fakat unutulmaması gereken en önemli şeylerden biri de arayüzün bir görüntüden ibaret olmadığıdır. Aynı zamanda arayüzün iç kısmında da bir yazılım bulunmaktadır.
Arayüz de içeriği tasarlarken geliştirilmede izlenecek strateji şu şekilde olmalıdır: “Üst grup: Logo, servis menü, slogan çubuğu, ana menü ve kişisel sayfa girişi çubuğunu ihtiva eden blok. İçerik bloğu: Sayfa içeriğini ihtiva eden blok. Alt Menü: Alt menü ve alt menü başlıkları” (Pekgöz, 2006 s.36).
2.5.Web Sayfa Tasarımında Tipografi Kullanımı
Günümüz tasarımlarında tipografi olarak eskiye nazaran çok daha özgür bir ortam yaşanmaktadır. Önceleri web-safe dediğimiz web'e uygun sistem fontlarını kullanırken şimdi birçok uygulama sayesinde tasarıma özgü farklı fontlar kullanılmaktadır. Web tasarımında tipografi tasarımı destekleyen ve onu güçlendiren önemli bir unsurdur.
Site içinde başarılı bir tipografi kullanımı içeriği daha dikkat çekici hale getirebilir. Öyle ki hedef kitlenin şekillenmesi üzerinde bile etki yaratabilmektedir. Ayrıca tasarımda kullanılan farklı fontlar farklı şeyler ifade edebilmektedir. Bu yüzden hedef kitleye uygun font kullanılmalı mümkün olduğunca farklı fontlardan kaçınılmalıdır.
Web tasarımında bir diğer önemli özellik ise site içinde kullanılan fontların kurumsal kimliğe de hitap etmesidir. Çünkü gerektiğinde kullanılacak fontlar özel kurumlar için farklı seçilebilir, çocuk siteleri için farklı kullanılabilmekte, anaokulları siteleri için farklı kullanılabilmektedir. Anaokulu sitelerinde comic sans fontunun sık sık kullandığı görülmektedir.
18 2.5.1.Okunurluluk
Hedef kitlemiz doğrultusunda font seçerken okunurluluğu göz ardı etmemeliyiz. Hiçbir kullanıcı sayfada ki yazıları okumak için monitöre olması gerekenden fazla yaklaşmamalıdır. Kolay okunan fontlar tercih edilmelidir. Gereğinden fazla uzun metinler tercih edilmemelidir.
Fontlar serifli, serifsiz ve dekoratif karakterli fontlar olmak üzere sayfa tasarımının özelliğine göre kullanılmaktadır. Web’ de kolay algılanabilen fontlar kullanılmalıdır. “Ekranda görünen yazı ile basılı malzemelerde yer alan yazı farklılıklar gösterir. Ekrandaki yazının okunulabilirliği daha düşüktür. Erişilirlik açısından web sitelerinizde sans-serif (tırnaksız) yazı tiplerini kullanmanız okunurluk açısından olumlu sonuç verecektir. Bir diğer hatırda tutmaya değer bilgi ise metin sütunlarının genişliğinin okunulabilirlik açısından önemidir. 45 ile 75 karakterden oluşan sütunların diğerlerine göre daha okunaklı oldukları söyleniyor” (Pekgöz, 2006, s.26).
Ayrıca sitede kullanılacak yazı tipi çeşitliliği şu şekilde olmalıdır: “Sitenizde bir, en fazla iki çeşit yazı tipi kullanın. CSS tanımında siteniz için en özgün olandan en genel yazı tipi ailesine doğru bir kaç yazı tipi bildirin” (Pekgöz, 2006, s.27). Web sitelerinde yazının büyüklüğü iyi ayarlanmalıdır. Demircan’a (2001) göre, yazının boyutu ve satır aralığı ile ilgili araştırma denemelerinde; Tek, 1,5, ve çift olmak üzere üç çeşit satır aralığı ve 10,12,14 olmak üzere üç farklı punto metin kullanılmıştır. 10 punto yazının okunurluluğunun oldukça düşük olduğu gözlenmiştir. Tek ve 1,5 aralıklı okumalarda 14 punto, çift aralıklı okumalarda ise 12 punto ile en iyi sonuç alınmıştır ( Demircan, 2001, s.86)
Web sayfa tasarımında sürekli okuma gerektiren metinlerde kalın biçem kullanılmamalı, kalın biçem genelde vurgu amaçlı kullanılmalıdır. Ayrıca web sayfalarında sürekli okuma gerektiren metinlerde baştan sona büyük harf kullanmak da rahat okumayı engelleyecektir. Bir diğer detay ise font ve zemin arasında kullanılan zıt renkler okunurluluğu kolaylaştırdığı için tercih sebebi olmalıdır. Rengi kullanırken diğer öğelerle uyum içinde olmasına dikkat etmemiz gerekmektedir. Özellikle zemin rengi seçerken kullanıcının gözünü yoran parlak veya göz alıcı renklerden uzak durulması gerekmektedir. Zeminde mat renkler tercih edilmelidir. Bu okunurluluğu daha da kolaylaştırmaktadır.
19
Tipografik tasarımın metinlerin yer aldığı alanlarla uygun ve rahat bir boşluk ilişkisi içinde düzenlenmesi önemlidir. Alanlar kalabalıklaştırmak yerine tersine rahatlatılmalı ve onların nefes alması sağlanmalıdır. Çünkü ‘az ve öz’ işlevin temel yasasıdır (Sarıkavak, 2003, s.192).
Site içinde kullanılan tüm öğelerin birbirinden farklı özellikleri vardır ve hepsi oldukça önemlidir çünkü tüm öğeler oluşan bütünün birer parçaları şeklindedirler.
2.6.Web Sitelerinde Renk
Renk etkili bir iletişim aracıdır çünkü dikkat çekebilir ve bazı şeylerin öne çıkmasını ve daha çekici görünmesini sağlayabilir. Rengin başarılı ve idareli kullanımı tasarımı geliştirir ihtiyaç duyulan yerde istenilen etkiyi yaratabilir. Bu yüzden tasarım içinde renk kullanırken oldukça dikkatli olunmalıdır. Renkleri bilinçsiz bir şekilde kullanmak site içinde karmaşaya, dikkat dağılmasına sebep olabilirken, istenilen mesajın iletilmesine engel olabilmektedir.
Özellikle web tasarımı yaparken kullandığımız rengin, bilgisayar ekranında kullandığımız standart renk modeli olan RGB olmasına dikkat edilmesi gerekmektedir.
2.6.1.Rengin İşlevleri
Özdemir’e (2009) göre rengin 4 temel işlevi vardır; 1.Dikkat çekmek,
2.Dikkati sürekli kılmak, 3.Bilgiyi sürekli kılmak, 4.Bilgiyi akılda kalıcı kılmak.
Web sayfalarında dikkati çeken en önemli ögelerden biri renktir. Renk bütün içinde herhangi bir uzaklıkta şekil, kelime ve desenden daha önce algılanabilmektedir. Bu yüzden
20
işlevlerini yerine getirebilmek için hangi rengin daha doğru ve etkili olacağını önceden planlamak gerekmektedir.
2.6.2.Ekran ve Renk Özellikleri
Renk web sayfa tasarımcıları açısından karışıklığa neden olmaktadır. Çünkü ekranda görülen renk her bilgisayarın kullandığı standart renk ayarına göre değişiklik göstermektedir. Bu karışıklığın giderilmesi içinde Web’e özel renk paleti geliştirilmiştir. Web sayfasına özel renkler RGB renklerinden oluşmaktadır.
RGB; Yeşil, kırmızı ve mavi renkleri içermektedir.
Renk seçerken dikkat edilmesi gereken en önemli özelliklerden biri seçilen rengin hemen hemen her ortamda birbirine en yakın sonucu verebilir olmasıdır. Bu yüzden ya mümkün olduğunca az renk kullanılmalı ya da world wide web için geliştirilen renk paleti kullanılmalıdır. WWW renk paleti, RGB renk değerlerine bağlı olarak geliştirilmiştir. Burada kullanılan 256 renk, her renk paletinde olumlu sonuçlar verebilmektedir.
Renkleri kullanırken bazı detayları da gözden kaçırmamak gerekir. Tasarımda tutarlılık önemlidir. Bu tutarlılık renkler içinde geçerlidir. Tasarımı yapılan kurumun, kurumsal kimliğinden bir ya da iki ana renk seçilerek bu renkleri destekleyen renk tonları ile tasarım yapmak web sitesini kurumu temsil eder özelliğe ulaştırır.
2.6.3.Rengin Görevleri ve Psikolojisi
Çok sayıda farklı rengin fazlaca bir arada kullanımı kullanıcıyı olumsuz etkiler. Renk kullanmadan önce tasarımı yapılan kurum göz önüne alınmalı ve kurumun kimliğinde yer alan renkler öncelikli tercih edilmelidir.
Kullanılan renk genelde hedef kitleye ve kişisel tercihlere bağlı olarak uygulansa da renklerin görevleri bilinmeli ve tasarım yapılırken bu detaylar göz ardı edilmemelidir.
21 2.7.Web Sayfa Tasarımında Görsel Kullanımı
2.7.1.Fotoğraf, Resim
Büyük boyutlu ve yer kaplayan resimler ya da fotoğraflar hem tasarım içinde fazlalık yaratabilirken hem de kullanıcıyı sayfa içinde beklemeye itebilir. Burada kullanıcıyı beklemek zorunda bırakan etken grafik ögelerin çözünürlülüğüdür. Sayfa içinde kullanılan grafik ögelerinin çözünürlülüğü ne kadar yüksek olursa görüntü kalitesi de o derece artarken, dosya büyüklüğünün de artması anlamına gelmektedir. Bu sebeple büyük resim, fotoğraf vb. kullanmak hızı yavaşlatırken kullanıcıyı beklemek zorunda bırakabilir.
Resimlerin boyutu 20 KB olmalıdır daha büyük boyutlu resimler ya da fotoğraflar sayfanın yüklenme süresini uzatmaktadır. Tabi bu durum her zaman geçerli değildir site içinde bir fotoğraf ya da resim galerisi bulunmalıysa burada kullanılan resim ya da fotoğraflar 400-500 KB’lara çıkabilmektedir.
2.7.2.Film, Video, Animasyon ve Ses
Sayfa içinde film, video ya da animasyon kullanılması gerektiği durumlarda abartıdan uzak durulmalıdır. Çünkü fazla kullanılan bu öğeler kullanıcının dikkatinin dağılmasına sebep olabilmektedir. Ayrıca ses, animasyon, video ve film gibi çoklu ortam araçları mutlaka içeriği destekler nitelikte olmalıdır.
2.8.Web Sayfa Tasarımında İçerik Kullanımı
Web site tasarımlarında içerik düzenlemesi kullanıcı açısından büyük önem taşımaktadır. İçerik ile sitenin amacı ortaya konulmalı kullanıcı ile aktif etkileşim sağlanmalıdır.
Web sitesinin amacı hedef kitlenin ihtiyaçlarına göre saptanmalıdır. Ele alınan örnek sitelerin amacı bilgilendirme ve bilgi paylaşımı olduğu düşünülürse bu doğrultuda tipografi ve görseller amaca yönelik tasarlanmalıdır. Ayrıca site içinde yeteri kadar bilgiye yer
22
verilmelidir çünkü fazla bilgi okunmayacaktır. Bunun karşılığında metini azaltalım diye de eksik bilgi girilmesinden kaçınılmalıdır. Hedef kitlenin siteye girdiği zaman görmek istediği tüm içerik gerekli ve yeterli ölçüde verilmelidir.
2.8.1.Güncellik
Site ile kullanıcıların aktif etkileşimini sağlamak için, siteyi güncel ve dinamik tutmak gerekmektedir. Kullanıcının site içinde doyuma ulaşıp tekrar siteyi ziyaret etmesini sağlamak gerekmektedir.
Bu yüzden web siteleri belirli zaman dilimlerinde güncellenmelidir. Kullanıcılar ziyaret ettikleri web sitelerini belirli zaman sonra tekrar ziyaret ettiklerinde aynı içeriği görürlerse ya siteyi ziyaret etmeyi bırakırlar ya da başka sitelere yönelebilirler.
2.9. Web Sayfa Tasarımında Kullanım Kolaylığı
Kullanışlılık siteyi ziyaret eden kişiler için oldukça önemlidir. Çünkü kullanımı zor olan bir siteyi kullanıcı en kısa sürede terk etmektedir. Bu sebeple kurumun ana sayfasında hedef kitlenin en kolay yoldan ulaşabileceği özellikler ana başlıklarıyla yer almalıdır. Kurumun ismi, logosu, kurumun fotoğrafı, bağlantı butonları, iletişim bilgileri ve hedef kitleyi ilgilendiren diğer butonlar yer almalıdır. Çünkü kullanıcı sadece web sitesinin nasıl göründüğü ve ne hissettirdiğiyle ilgilenmemektedir onun için sitenin kullanımındaki kolaylık da oldukça önemlidir.
2.9.1.İlgiyi Dağıtmama
Web sayfalarında kullanıcı, beklentilerinin karşılanmasını istemektedir. Bu yüzden olabildiğince aşırılıktan kaçınılmalıdır. Kullanıcı istediği ögeye ulaşabilmeli, onu ararken başka öğeler onu oyalayıp siteden soğutmamalıdır. Bu yüzden site tasarlanırken amaç dışında kalan öğeler olabildiğince çıkartılmalıdır. Siteye giren kullanıcıların %80 inin,
23
sitenin %20 sini kullanacağı düşünülürse tasarıma yeni unsurlar eklemek yerine ana unsurların amaca uygun olduğundan emin olmak yeterli olabilmektedir.
2.9.2.Düzenleme ve Planlama
Bir web sitesinin yapısı bir şirketin kuruluş şemasına benzer. Web sitesine giren bir ziyaretçi ilk önce giriş sayfasına ulaşır. Giriş sayfasından alt sayfalara köprü kurularak bağlantı sağlanır. Ziyaretçi köprülere tıklayarak alt sayfaları görüntüleyebilir (Gürkan, 2007, s.9).
Bu yüzden giriş sayfası yani ana sayfa öncelikli olmalı ve tüm sitenin düzeni kullanıcı beklentilerini karşılamalıdır. İçerik, yazılar, görseller, renkler, boşluklar vb. hepsi bir bütün olarak düşünülmelidir.
2.9.3.WWW Adresleri
Web sitesinin ismi içeriği ve kullanışlılığı kadar önemlidir. Kullanıcılar siteye ulaşabilmek için öncelikle sitenin ismini yazmak zorundadırlar. Bu sebeple sitenin ismi ne kadar kısa olursa o kadar iyi ve akılda kalıcı olur. Aynı zamanda kullanılan isim kurumun kimliğine de hitap etmelidir. Basit, benzersiz, ahenkli ve söylenebilir olması hatırlanılabilirliği artırır.
2.9.4.Ulaşılabilirlik
Web site sahipleri kolay bulunabilme adına bazı çalışmalar yapmalıdır. Çünkü çoğu kullanıcı sitenin tam adını (www.neşeliayaklar.org) yazmak yerine öncelikle aradıkları kelimeyi arama motorlarına (google, yandex...) yazmaktadırlar ve ilgili bağlantılar önlerine döküldüğünde bu arama sırasında ilk sıralarda yer almak bile kolay ulaşılabilme açısından önemlidir ve bunun için teknik destek gerekmektedir.
24 2.10.Teknoloji
Web tasarım, sık sık değişime uğrayan kendine özgü özellikleri olan bir görsel iletişim dalıdır. ‘Sık sık değişen trendler, kullanıcıya daha iyiyi ve yenisini sunmak için yapılan geliştirmeler, web tasarımında durmak bilmeyen bir süreci oluşturuyor. Web sitelerinin daha çekici, daha kullanıcı dostu ve kolay kullanılabilmesi için neredeyse her gün farklı bir kod, script ya da tasarım üretiliyor.’ (Yalçın, 2012)
2.10.1.Yaratıcılık
Web siteleri belli başlı özellikleriyle birbirini anımsatmaktadır. Bu açıdan göz önüne alındığında güncelliği ve kullanışlılığı ile beraber gelişen teknoloji ile de verilen hizmetlerini arttırarak hem tasarım açısından hem de kullanışlılığı ile yaratıcı olmalı ve bu şekilde kullanıcılarını çekmekle beraber elinde tutabilme özelliğine de sahip olabilmelidir. Web sitesi tasarlanırken unutulmaması gereken bir şey vardır ki tek web sitesi sahibi kendilerinin olmadığıdır.
2.11.Web tasarım ilkeleri
2.11.1.Yalınlık
Web sayfası yaparken karmaşadan uzak durulmalıdır. İletilmek istenen bilgi etkili bir şekilde kullanılırsa eğer, kullanıcının web sayfasını algılaması kolaylaşır ve site içinde kaybolması engellenir.
25 Resim 2
Yalın bir site örneği. http://thewclub.com/ 11.09.2014 tarihinde alınmıştır.
2.11.2. Tutarlılık
Resim 3
Tutarlılık ve tipografik sürekliliğe örnek. http://mixd.co.uk/about/, http://mixd.co.uk/work/
26
Site içinde bağlantı sayfaları birbirleriyle tutarlı olmalıdır. 'Örneğin sitede, her bir sayfa içinde aynı yerlere, sayfanın sağ ve sol kenarına, altına/ üstüne yerleştirilmiş olan dolaşım seçeneklerinin bulunduğu yerlerin bilinmesi, tutarlılığı olumlu etkilemektedir.' (Keş, 2009 s.30)
2.11.2.Denge
‘Tabiatta her şey karşıtlıklar içersindedir. Bu karşıtlıklar bütünde bir denge unsurunu oluşturur. Simetride durağanlık ve kasılma, asimetride ise hareket ve gevşeme duygusu vardır’ (Becer, 1997, s. 67) tasarımlarda da bu asimetri ve simetri kullanılarak bir denge yakalanabilmektedir.
Denge tasarımda kullanılan tipografi, renk ve diğer tasarım elemanlarının boyutu ve tasarım ögelerinin birbiri ile olan ilişkisi dengeyi oluşturur.
Resim 4
27 2.11.3.Ritim
Web tasarımında kullanılan ögelerin birbirini izlemesi ya da tekrar etmesi anlamına gelir. Tasarımda güçlü bir hareket oluşturmayı sağlamaktadır. Ritim tasarımda kullanıcının ilgisini çekmek, rahat dolaşımını sağlamak ve konuya yönlendirmek için kullanılmaktadır. Ritim aynı zamanda Becer’e (2005) göre gözün bir tasarım yüzeyinde bir görsel elemandan diğer görsel elemana kesintisiz geçiş yaptırılıp devamlılığın sağlanmasıdır.
2.11.4.Vurgu
Vurgu tasarımda kullanıcının etkileşimini daha kısa bir sürede daha etkili bir şekilde oluşmasını sağlamaktadır. Tasarımda vurgunun nereye yapılması gerektiği özenle belirlenmelidir. Çünkü vurgu web sitesi ziyaret edildiğinde ilk göz hareketinin olduğu yeri netleştirir.
Resim 5
28
‘Vurgulama, ön plana çıkarılacak unsur ile arka planda kalması gereken unsur arasında gerçekleştirilecek bir yön, boyut, biçim, doku, renk, ton ya da çizgi kontrastı ile sağlanabilir.’ (Becer, 2005 s.74)
2.11.5.Uyum ve Bütünlük
Tasarımın en önemli ögelerinde olan bütünlük ilkesi tasarımda dikkat dağınıklığının ve sayfa içinde kaybolmanın önüne geçmektedir. Uyum ise bütünün parçalarındaki benzerliktir.
Web tasarımında kullanılacak ögeler bir araya toplanarak uyum sağlayacak şekilde düzenlenmelidir ve bu ögeler bir arada kullanıldığında site içinde başarılı bir bütünlük sağlanmış olmalıdır.
2.11.6.Orantı ve Görsel Hiyerarşi
Resim 6
Görsel hiyerarşi ifadesine bir örnek. http://store.apple.com/tr 16.09.2014 tarihinde alınmıştır.
29
İki ya da daha çok nesnenin birbirine veya tasarım yüzeyine olan ilişkisi ile orantı ilişkilendirilebilir. Arayüz tasarımında kullanılan grafik tasarım ögelerinin boyutları aynı olursa tasarım tek düze olur.
Görsel hiyerarşi ile tasarım içinde ön plana çıkmasını istediğimiz ögeler vurgulanabilir. Kimi zaman fotoğraflar öne çıkabilirken kimi zaman tipografi ya da zemindeki boşluk hiyerarşi ile öne çıkarılabilir. Fakat istenilirse görsel unsurlardan biri boyutu ile diğeri ise rengiyle de hiyerarşi elde edilebilir.
2.12.Anaokulları Web Sayfaları
2.12.1.Anaokulları Web Sayfalarının Hedef Kitlesi
Web sayfaları hazırlanırken hedef kitlenin göz önünde buldurulması gerekmektedir. Kullanıcıların beklentileri ve ihtiyaçları doğrultusunda web sayfaları hazırlanmalıdır. Anaokullarının web sayfalarının kullanıcıları velilerdir. Sayfa tasarımında kurumun kimliği, içerikte verilen bilgiler, etkinlikler, galeriye kadar veliler için oldukça önemlidir. Çünkü veli çocuğunun neler yapacağını ve nereye gideceğini öncelikle siteden öğrenebilmektedir.
2.13.Web Site Tasarımı ve Kurumsal Kimlik Bağlantısı
Web siteleri kurumun kimliğinin yansıtıcı parçalarından biridir. Hedef kitle web sitesini nasıl algılarsa kurumu da öyle görür. Bu yüzden tasarım ve içerik açısından kurumu ifade eden siteler hem kurum hem de kullanıcı açısından önem taşımaktadır.
Web sitesi ile kurum hakkında bilgi edinebilme onlarla iletişime geçebilme ve tekrar o kurumu ziyaret edebilme sağlanmaktadır Web siteleri kurumsal imajın sanal ortamdaki temsilcisidir.
31
BÖLÜM 3
YÖNTEM
Bu bölümde araştırmanın modeli, kullanılan deseni, evren ve örneklem, veri toplama araçları, veri analiz yöntemleri ve veri analiz süreci anlatılmıştır.
3.1. Araştırmanın Modeli
Bu araştırma, tarama modelinde betimsel bir araştırmadır. Tarama modelleri geçmişte ya da halen var olan bir durumu var olduğu şekliyle betimlemeyi amaçlayan araştırmalardır. Anket, bir problemle ilgili olarak çeşitli kimselerin bilgi, tecrübe ve düşüncelerini almak için yapılan soruşturmadır. Diğer bir ifadeyle ‘‘anket, belli bir araştırman amacına uygun düzenlenmiş soru listesidir’’(Karasar, 2008 s.77).
3.2. Çalışma Grubu
Araştırmada çalışma grubunu, Ankara İli Milli Eğitim Bakanlığı’na bağlı sosyo-ekonomik düzeyleri farklı seçilen (yüksek) Sevgim Anaokulu, (orta) Neşeli Ayaklar Anaokulu ve (düşük) Hisar Çocuk Akademisi ve bu okulların toplam doksan velisi oluşturmaktadır.
3.3. Veri Toplama Yöntemi
Veri toplama aracı olarak anket kullanılmıştır. Ankette kesinlikle katılmıyorum (1), Katılmıyorum (2), Kararsızım (3), Katılıyorum (4), Tamamen katılıyorum (5) gibi dereceler ve sayısal değerler bulunmaktadır.
32 Anketin hazırlanmasında aşağıdaki yollar izlenmiştir. 1-Konu ile ilgili ayrıntılı literatür taraması yapılmıştır.
2-Buna göre anket formu için web tasarımında hedeflerine ve etkinliklerine yönelik kapsamlı bir içerik analizi yapılarak kullanıcılara yönelik görüşler listesi oluşturulmuş, 3-Oluşturulan taslak listeler kapsam geçerliliği açısından uzaman görüşlerine sunulmuş, 4-Uzman görüşleri doğrultusunda gerekli düzeltmeler yapılmış,
5-Son şeklini alan anket hedef kitle üzerinde araştırmacı tarafından uygulanarak web sayfalarına ilişkin kullanıcı görüşleri saptanmıştır.
6-Anket soruları velilere testteki soruların güvenirliliği ve geçerliliği için karışık bir biçimde sorulmuş olup bulgular kısmında alt amaçlar doğrultusunda toparlanarak analiz edilmiştir.
3.4.Verilerin Analiz Edilmesi
Araştırmanın amacına paralel cevapları aranan sorulara yönelik olarak toplanan veriler SPSS (Statistical Package for Social Sciense) istatistik programından yararlanılarak bilgisayar programına aktarılmıştır. Anket formundan elde edilen veriler, araştırmanın amacına uygun olarak alt amaçlarda yer alan sorular esas alınarak değerlendirilmiştir. Veriler analiz edilerek ortalama ve standart sapma değerleri hesaplanarak tablolaştırılmıştır. Ayrıca Normal Dağılım Testi, Kruskal Wallis Testi, Tek Yönlü Anova Analizi ve Tukey Testi ile karşılaştırmalar yapılmıştır. Bu bilgiler esas alınarak edinilen bulgulara göre yorumlar yapılmıştır.
33
BÖLÜM 4
BULGULAR VE YORUMLAR
Bu bölümde toplanan verilerin yöntem bölümünde açıklanan tekniklerle çözümlenmesi sonundan elde edilen araştırma bulguları ve yorumlarına yer verilmiştir. Bulgular ve yorumların sunuluşunda araştırma sorularının sırası dikkate alınmıştır.
4.1. Hisar Çocuk Akademisi
Hisar Çocuk Akademisi web sayfasının tasarımına yönelik kullanıcı değerlendirmesi Tablo 1 de görülmektedir.